モバイルファーストインデックスとは?SEOの影響と今後の対策

Googleがモバイルファーストインデックスの開始を発表してから数年が経過したものの、スマホに対応していないWebサイトは多くあります。しかし、モバイルファーストインデックスを無視することは、SEOに悪影響を及ぼしかねません。モバイルファーストインデックスは、Webサイト運営者にとって早急に対処すべき事柄だといえるでしょう。
今回は、モバイルファーストインデックスの概要と開始された理由、従来・現在のインデックス方式におけるWebサイトの評価方針について解説します。SEOの影響と今後の対策も説明するため、ぜひ参考にしてください。
1.モバイルファーストインデックス(MFI)とは?
モバイルファーストインデックスとは、パソコン向けのWebサイトよりもスマホ向けのWebサイトを重視してインデックス登録し、検索順位に反映する方針のことです。
インデックスとは、クローラーによってWebページの存在が認識され、検索エンジンのデータベースに情報を登録されることを指します。クローラーは、検索エンジンのプログラムです。ネットワークに接続されて公開されている世界中のWebページを巡回し、あらゆる情報を集めます。
モバイルファーストインデックスは、2018年3月27日に正式な開始が発表され、すでに移行済みです。
1-1.従来のインデックス方式:パソコンサイトの評価
従来のインデックス方式では、パソコンからの閲覧を前提としてWebサイトを評価し、検索順位を決めていました。
同一のパソコンサイトとスマホサイトが存在する場合、Googleはパソコンサイトを基準にWebサイトの評価を下していたことになります。そのため、Webサイトがスマホに対応していなくても、検索順位には特に影響がありませんでした。
しかし、パソコンサイトをスマホで閲覧した際に、レイアウトが崩れるケースは少なくありません。そこでGoogleは、スマホ検索時はスマホに対応しているWebサイトに補正をかけて、検索順位を上昇させていました。
1-2.現在のインデックス方式:スマホサイトの評価
現在のインデックス方式では、スマートフォンからの閲覧を前提としてWebサイトを評価し、検索順位を決めています。
同一のパソコンサイトとスマホサイトが存在する場合、スマホサイトを基準にWebサイトの評価を下しています。そのため、スマホに対応していないWebサイトは、それだけでGoogleからの評価が下がる傾向にあります。モバイルファーストインデックスは、画像や文字の大きさといったレイアウトの問題だけでなく、ページ表示速度やdescriptionタグ・titleタグといった項目もすべて含めた評価基準です。
2.モバイルファーストインデックスが開始された理由
Googleがモバイルファーストインデックスの適用を開始した理由は、以下の2つです。
- スマホで検索するユーザーの増加
- ユーザーの利便性向上
近年では、インターネットに接続する端末として、パソコンよりもスマホを使用するユーザーの数が大きく上回っています。同時に検索サイトもスマホで利用するユーザーが増加しており、パソコンから検索サイトを利用するユーザーは少数派です。
パソコンで検索するユーザーよりもスマホで検索するユーザーが多くなった以上、ユーザーファーストを掲げるGoogle検索ではスマホによる検索の利便性が優先されます。従来のパソコンサイト優先のアルゴリズムでは、検索結果の上位サイトにスマホで閲覧することに適していないWebサイトも表示されていました。
以下は、パソコン向けにデザインされたWebサイトで起こりやすかった不満の例です。
- スマホで見ると文字が小さすぎて読みにくい
- 文字と画像が重なる
- ページの幅が固定されていて途中までしか表示されない
- 必要な情報がパソコンサイトにしか載っていない
今後もスマホなどモバイル機器の優位性は加速する傾向にあるため、Googleはモバイル向けのサイトを優先し、検索順位の判断基準に据えました。
3.モバイルファーストインデックスの影響を受けるケース
以下のようなケースは、モバイルファーストインデックスの影響を受けます。
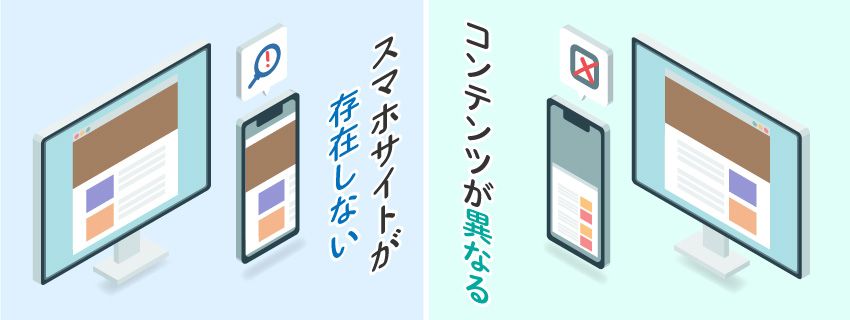
- パソコン向けのサイトしか存在しない
- パソコンサイトとスマホサイトでコンテンツが異なる
上記のケースに当てはまっても、検索結果から完全に除外されることはありません。しかし、Webサイトが検索結果の上位に反映されないことで、悪影響が生じる恐れはあります。
ここでは、モバイルファーストインデックスの影響を受ける2つのケースについて解説します。
3-1.パソコンサイトしか存在しない
パソコンサイトしか存在しない場合、スマホから閲覧するとさまざまな不便性が生じます。
- 文字や画像が小さくて見にくい
- リンクやバナーボタンなどが押しにくい
- ページの表示に時間がかかる
- 横スクロールが発生して文章が読みにくい
上記のようなユーザーにとって不便なWebサイトは、以下の悪影響が懸念されます。
- ページの離脱率が上がる
- Webサイトの評価が下がる
- Webサイトを運営する会社の評価が下がる
- ビジネスの機会を損失する
- 人材確保で後れを取る
Googleからの評価はもとより、スマホで検索するユーザーは、Webサイトが見やすい会社に好感を抱く傾向です。パソコンサイトしか存在しないことは、ビジネスの機会損失や人材確保の困難につながりかねません。
3-2.パソコンサイトとスマホサイトでコンテンツが違う
パソコンサイトとスマホサイトでコンテンツが異なるケースには、以下の2つが考えられます。
- 主要ページしかスマホに対応していない
- スマホサイトに掲載する内容を大幅に省略している
上記のケースでは、以下のような悪影響が懸念されます。
- Googleからの評価が下がる
- 検索順位が下落する
- パソコンサイトの内容が検索結果に反映されない
- ユーザーの流入が減少する
スマホに対応しているページが少ない場合は、高い評価を得られるページ数が減少します。また、スマホサイトの内容を削っている場合、コンテンツ自体が薄いと判断されることがあります。このように、パソコンサイトとスマホサイトでコンテンツが違うと、Webサイト全体の評価が下がり、検索結果の上位に入ることが困難です。
4.モバイルファーストインデックスに対処するためには?
モバイルファーストインデックスによる悪影響を避けるためには、以下のような対処が必要です。
◯パソコンサイトしか存在しない場合
現時点ですでにスマホ未対応による検索順位の低下や、ページ離脱率の上昇は起きていると考えられます。早々にスマホに対応したモバイルフレンドリーなWebサイトを作りましょう。すべてのページをスマホ対応とすることで、Googleからの評価が上がると期待できます。
◯パソコンサイトとスマホサイトでコンテンツが違う場合
スマホサイトの内容が優先されてインデックスされるため、パソコンサイトにしかない内容は検索結果に反映されない可能性があります。したがって、外部リンク・内部リンク・構造化マークアップの記述も含めて、Webサイトのコンテンツは極力同じ構成にしましょう。
また、スマホサイトからもすべてのリンクを辿れるようにしなければ、スマホから閲覧しているユーザーから発見されないページが生じます。コンテンツを同一の内容とすることで、スマホユーザーからもパソコンユーザーからも使いやすいWebサイトが作れます。
これから新しくWebサイトを立ち上げる場合は、レスポンシブデザインがおすすめです。レスポンシブデザインであれば、Webサイトをひとつ作るだけで、パソコンにもスマホにも自動的に対応してくれます。Googleからの評価も分散せず、管理の手間も少ないため、検討してみてはいかがでしょうか。
5.モバイルファーストインデックスの適用有無の確認方法
自身のサイトにモバイルファーストインデックスが適用されているかどうかは、Googleサーチコンソールで確認することができます。
手順としては、GoogleサーチコンソールのURL検査でサイトURLを送信し、ページのインデックス登録を開きます。ユーザーエージェントが「スマートフォン用 Googlebot」となっていればモバイルファーストインデックスが適用されており、もし「パソコン用 Googlebot」となっている場合はモバイルファーストインデックスが適用されておりません。
まとめ
モバイルファーストインデックスは、GoogleがWebサイトをインデックスする際の評価基準です。スマホからの利便性が低いWebサイトは、評価が下がる傾向にあるためSEO効果が表れにくく、デジタルマーケティング戦略において不利になります。
モバイルファーストインデックスが始まった理由は、スマホからの検索ユーザーが増えたことで、Googleがユーザーの利便性を最も重要な評価基準としているためです。現在もスマホに対応していないWebサイトは、早々にモバイルフレンドリーなサイトへ切り替えることが求められます。レスポンシブデザインも含めて、スマホ対応を検討しましょう。
KEYWORD


#HOT KEYWORD
RANKING

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2022.08.04 サイト制作
モーダル・ポップアップの違いとは?モーダルウィンドウの活用方法も

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も


2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】


2022.06.03 サイト制作
コラムの書き方!初心者でも論理的に書くコツ!

2023.12.27 サイト制作
WordPressでの適切な画像サイズは?最適化する重要度と目安を解説

2022.03.23 サイト制作
たった30秒!WordPressで超簡単に表を作れる4つのプラグイン

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2022.05.23 サイト制作
FTPサーバとは?サーバの役割からアクセス方法まで解説
CATEGORY