WordPressでの適切な画像サイズは?最適化する重要度と目安を解説

WordPressでWebサイトを運営している方の中には、より良いコンテンツをユーザーに届けるために画像を多用しているケースもあるのではないでしょうか。
しかし、適切な画像サイズを設定できていないと、Webページの表示速度にも影響をおよぼし、結果的にSEO評価も下がってしまいかねません。
そこで当記事では、WordPressでの適切な画像サイズの目安や最適化する重要性にくわえて、実際にサイズを変更する方法やおすすめプラグインを紹介します。
1.WordPressにおける画像サイズの意味
WordPressを利用してWebサイトを制作・運営している方の中には、デザイン性を向上させるために画像を多く使用する方もいるのではないでしょうか。WordPressにおける「画像サイズ」には、2つの意味が含まれています。
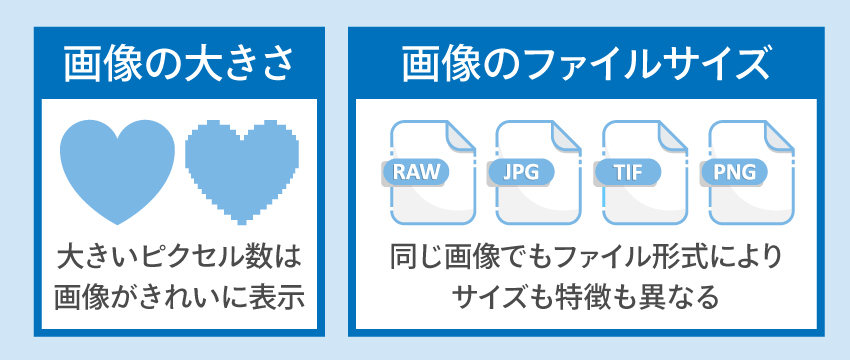
まずは基礎知識として、WordPressにおける画像サイズを指す2つの意味「画像の大きさ」と「画像のファイルサイズ」について解説します。
1-1.画像の大きさ
1つ目の意味は、画像自体の大きさです。WordPressなどで使用されるデジタル画像の大きさは、pixel(ピクセル)またはdot(ドット)の単位で縦横のサイズが表示されます。
ピクセルやドットは、画像を構成する点のことです。ドットは、主に印刷時に用いられる単位です。デジタル画像は小さな点の集合体で構成されており、例えば300×900pixelと表示されている場合は縦に300個、横に900個の点が並んでいます。WordPress用に端末の画面上で使用する画像は、ピクセル表記が一般的です。
Webサイトのデザインを美しく表示させるためには、ピクセル数が大きい画像を選ぶ必要があります。ピクセル数が少ない画像を使用した場合、線の境界や色のグラデーションがぼやけた「ドット絵」の状態で表示されます。
1-2.画像のファイルサイズ
2つ目の意味は、画像データのファイルサイズすなわち画像容量のことです。画像のファイルサイズは、主にKB(キロバイト)やMB(メガバイト)で表示されます。
画像のファイルサイズは、画像そのものの大きさやファイル形式、設定によって異なります。ファイル形式とは、画像を保存するときの規格すなわち画像フォーマットのことです。ファイル形式は複数あり、主な種類はRAW・JPEG・TIFF・PNGです。
ファイル形式が異なると、同じ画像でも容量や特徴が変化します。例えば、JPEGは画像のデータ量を圧縮できる一方で、非可逆圧縮画像形式のため元の画質には戻せないという特徴があります。TIFFやPNGのように、変更前の画質を維持できる可逆圧縮画像方式もありますが、JPEGのようにデータ量の圧縮はできません。
2.WordPressで画像サイズを最適化する重要性
WordPressでWebサイトを制作するときは、画像サイズの最適化を忘れずに行いましょう。画像サイズの最適化とは、Webサイトの読み込み速度を改善する目的で行う、画像関連の施策です。画像の大きさやファイルサイズを変更したり、適切なフォーマットで保存したりします。
以下では、Webサイト制作で画像の最適化を行うべき重要性について4つ紹介します。
2-1.画像の内容が伝わりやすくなるため
1つ目は、画像の内容をユーザーに伝えやすくするためです。Webサイトのデザインやレイアウトを行うとき、画像サイズを最適化していなければ、バランスが崩れたり端末画面に適した大きさで表示されなかったりします。
画像サイズを最適化すると、ユーザーが使用した端末に合った大きさで表示されるようになり、内容が伝わりやすくなります。
表やチャートなどを分かりやすく画像で掲載しているWebサイトもありますが、画像サイズの最適化がされていないと端末上に意図しない大きさで表示される可能性があります。反対に小さく表示されれば、表やチャート内の文字をユーザーに読んでもらえません。
ストレスなくWebサイトを閲覧してもらうためには、画像サイズの最適化による分かりやすい表示が必要です。
2-2.表示速度を早くするため
2つ目は、ページの表示速度を速くするためです。ページの読み込み速度が遅いとユーザーにストレスを与え、離脱率に影響をおよぼします。
WordPressには、もとより画像の遅延読み込み機能が標準装備されています。遅延読み込み機能とは、ページ内にあるすべての画像を一度に読み込まず、内容に合わせて効率的に読み込んでいく機能です。読み込む画像の量を抑えることで、ページの表示速度が遅延しにくくなります。
よりページの表示速度を改善するためには、使用する画像のファイルサイズを軽量化しましょう。
2-3.スマホで表示したときの見え方に影響するため
3つ目は、スマホで表示したとき、画像の見え方が変化しないように対策するためです。同一のWebサイトをパソコンやタブレットなど大きな画面で閲覧するときと、スマホで見るときでは、画像表示サイズが異なる場合があります。
画像サイズが大きいと、スマホで全体を見るためには画面をスクロールしなくてはなりません。画像の全体を把握しにくく、ユーザビリティにも大きな影響を与えます。
WordPressでWebサイトを制作するときは、ユーザーが主にどの端末で閲覧しているのか把握して、適切なページ作りを心がけましょう。スマホユーザーが多く訪問するWebサイトは、縦横の比率や画像そのもののサイズを調節する必要があります。
2-4.SEO対策になるため
4つ目は、画像サイズの最適化もSEO対策となるためです。SEOとは検索エンジン最適化のことで、Webサイトを検索順位の上位に表示されやすくするための施策全般を指します。
検索エンジンはさまざまな要素でWebサイトを評価しており、ユーザーにとって有益性が高いと認められると検索結果で上位表示されやすくなる仕組みです。
前述の通り、画像サイズを最適化すると内容がユーザーに伝わりやすい上、ページの表示速度も速くなります。ユーザビリティが改善されれば検索エンジンにも評価され、SEO対策につながります。
3.WordPressで最適な画像サイズの目安
WordPressで使用する画像は、横幅のピクセル数を統一することを意識しましょう。ブログ画面の記事エリアの横幅に合わせると、最適な大きさで表示されます。画像のファイルサイズも、目安となる大きさを覚えておくと便利です。
WordPressに最適な画像の大きさとファイルサイズについて、それぞれ解説します。
3-1.画像のサイズは横幅を1,000~1,200ピクセルにする
画像の大きさは、横幅を1,000〜1,200ピクセルでの統一がおすすめです。ブログ画面の記事エリアの大きさは、使用しているテーマによって若干の差がありつつも、1,000〜1,200ピクセルの画像なら、ほぼ問題なくフィットします。
バランスを考えて左右に余白を残したい場合や、さらにサイズを抑えたいときは、600〜800ピクセル程度も選択肢に入ります。ただしSEO対策も考えるのであれば、主要の検索エンジンが推奨している1,200ピクセル以上がおすすめです。
縦横のアスペクト比も、推奨されている数値を目安にします。検索エンジンでは16:9が推奨されており、1,200×675ピクセルです。
3-2.ファイルサイズは200KB以下にする
画像データのファイルサイズは、1枚あたり200KB以下を目安に最適化させましょう。検索エンジンが推奨しているファイルサイズは、Webサイトのページごとに1.6MB以内です。
1.6MBは、インターネットの3G回線でストレスなく表示される容量でもあります。1枚あたり200KB以下に抑えれば、ページ内に5枚前後の画像を配置してもスムーズに表示されます。
目安のファイルサイズを多少超えた程度では、大きな影響はありません。しかし、ユーザビリティやSEO対策を考えるのであれば、目安に沿って画像のファイルサイズを可能な限り抑えましょう。
4.画像別!WordPressの最適な画像サイズの目安
WordPressには、画像を設置する場所が複数あります。すべて統一するのではなく、それぞれの場所で最適なサイズ設定を行いましょう。
ここでは、WordPressで使用する5つの画像の最適なサイズを紹介します。
4-1.アイキャッチ画像
アイキャッチ画像は、記事エリアの最上部に表示される大きめの画像のことです。記事が一覧表示されるときは、サムネイル画像として表示されます。
アイキャッチは、ユーザーの目を引きやすい画像を設定することで、クリック率の向上が期待できます。狙った効果を発揮するためには、ひと目で何が書かれている記事なのかが分かる画像を設定することが大切です。
アイキャッチ画像は、ユーザーの目につきやすい大きさで作成する必要があります。おすすめのサイズは、1,200×630ピクセルまたは1,280×720ピクセルです。SNSでもPRする場合は、1,200×630ピクセルが推奨サイズとされています。
4-2.記事内の画像
固定ページや投稿ページなど、ブログのテキスト本文の途中に配置する記事内画像の推奨サイズは、使用しているテーマによって異なります。基本は、テーマで設定されている横幅に合わせて最適サイズを判断します。
テーマごとに設定されている画像サイズは、ダッシュボードのメディア設定で確認できます。メインカラム幅と呼び、設定されている数値以上のサイズで制作しても、自動で縮小されるため意味がありません。
大きいサイズで制作するとファイルサイズを無駄遣いすることとなるため、忘れずに最適化しましょう。おすすめの画像サイズは、横幅700〜1,000ピクセルの範囲です。
4-3.サイトアイコン画像
サイトアイコンは、ブックマーク欄やブラウザのタブに小さく表示される画像のことです。ファビコンとも呼ばれています。複数のタブを開いたり多くのWebサイトをブックマークしたりしているユーザーに対して、サイトアイコンは目印として効果的です。
サイトアイコンはあらかじめ専用サイズの画像を用意して、WordPressのサイトアイコン欄で設定すると反映されます。WordPressがサイトアイコンに推奨しているサイズは、512×512ピクセル以上かつ正方形です。
おしゃれな印象に仕上げるためには、サイトアイコン用の画像を透過することも検討しましょう。ただし、透過の必要性はデザインによって異なります。
4-4.プロフィール画像
プロフィール画像は、サイドバーや固定ページなどに作成するプロフィール用の画像です。ニュースサイトで記事の下に表示されているライタープロフィール欄も、同じ要領で設定します。
WordPressにはプロフィール用の設定画面があり、手軽に画像や自己PRを編集できます。推奨されている画像サイズは、240×240ピクセルです。実際に本人の写真を使用するほか、似顔絵やイラストを設定する方法もあります。
4-5.OGP画像
OGPとは、SNSでWebサイトが拡散されたとき、どのような画像や説明文を表示させるか設定しておくためのHTML要素です。Open Graph Protocolの略で、設定していなければ自動生成された内容がSNSに表示されます。
意図した内容と異なる表示を避けるためには、あらかじめOGP画像や説明文などの設定を行う必要があります。
OGP画像を設定するときのポイントは、さまざまなSNSで使用できる汎用性の高いサイズを選ぶことです。多くのSNSで使用できる画像サイズは、1,200×630ピクセルです。

5.WordPressの画像サイズを変更する方法
WordPressで画像サイズを変更する方法は、いくつか挙げられます。複数の変更方法を知っておくと、1つ目の手法でサイズ変更がうまくいかなかったときに試せる選択肢が増えて便利です。
ここでは、画像サイズを変更する簡単な方法を3つ紹介します。
5-1.WordPressのメディア設定を変える
1つ目は、WordPressのダッシュボード上で変更する方法です。WordPressのダッシュボードには、Webサイトのさまざまな表示方法を変更できる設定ページがあります。画像サイズを変更するときは、メディア設定のページを開きましょう。
メディア設定のページでは、以下3種類の画像サイズを変更できます。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
幅と高さを、ピクセル単位で設定できる機能です。縦横比率を維持した状態で画像のサイズを変更したいときは、高さの欄に「0」を入力します。縦横比率は変わらず、指定したサイズの範囲内で画像が自動で縮小されます。
メディア設定の特徴は、画像サイズの上限を指定できることです。指定よりも大きい画像をアップロードしたとき、縦横の比率は維持しつつ自動で設定した範囲内の大きさにトリミングされます。
5-2.ペイントを使う
2つ目は、ペイントの機能を使用して1枚ずつ画像サイズを変更する方法です。パソコンにプリインストールされているペイントツールを使用するため、ソフトウェアなどを購入する必要はありません。
ペイントツールを立ち上げ、ファイルから編集したい画像を表示させます。サイズ変更ボタンをクリックして、ダイアログボックスの水平方向と垂直方向に数値を入力すると、自動でサイズが変わります。水平方向が横幅、垂直方向が高さです。
ペイントの特徴は、ピクセルのほかにパーセントでも数値を入力できることです。「縦横比を維持する」欄にチェックを入れた状態で数値を入力すれば、オリジナル画像の比率を維持したままサイズを縮小できます。保存すると、変更内容に応じてファイルサイズも軽量化されます。
5-3.プラグインを利用する
3つ目は、WordPressプラグインを利用する方法です。WordPress向けのWebサイト制作に役立つプラグインが多くリリースされており、中には画像圧縮機能を有するタイプもあります。
プラグインを利用するときは、下記の点に注意しましょう。
- 有効化を忘れずに行う
- 機能が重複するプラグインを複数利用しない
- サーバー移転後は表示されているか確認する
プラグインは、有効化しなくては機能を利用できません。インストール後は、有効化ボタンを必ずクリックしましょう。
WordPressのプラグインは、同じ機能を有するものが複数種類リリースされています。基本的に機能が重複するものは複数併用せず、1つに絞り混んで有効化するほうがトラブルリスクを軽減できます。
また、サーバー移転を行うときは、画像が問題なく表示されているか確認が必要です。プラグインやサーバーの移行方法によっては、画像が正常に表示されなくなるおそれがあります。
6.WordPressの画像サイズを最適化するおすすめプラグイン
WordPressプラグインを利用するメリットは、自動で画像を最適化してくれることです。ペイント機能など手動でサイズを変更する場合、画像の枚数が多ければ多いほど手間がかかります。
一方のプラグインは、インストールして有効化すれば画像を一括で圧縮してくれます。画像を多く使用したい方や、Webサイト制作の工数を軽減したい方におすすめです。
最後に、画像サイズ変更でおすすめのプラグインを3つ紹介します。
6-1.EWWW Image Optimize
EWWW Image Optimizerは、アップロードした画像を自動で最適化してくれるプラグインです。アップロード時に変更するのみならず、すでにWordPressへアップロード済みの画像も一括でサイズ変更してくれます。
リサイズ画像に劣化が少なく、インストールして有効化するのみで機能が適用される手軽さが魅力です。プラグインをインストールするときは、名称が似ている「EWWW Image Optimizer Cloud」との混同に注意しましょう。機能に違いはないものの、説明文が英語となっており不便に感じる可能性があります。
インストール後は、簡易的な初期設定が必要です。設定ページからEWWW Image Optimizerを開き、画面表示に従って選択肢を選ぶのみで完了します。
EWWW Image Optimizerに関する詳しい情報は、下記のページで解説しています。あわせてご覧ください。
6-2.TinyPNG
TinyPNGは、WordPressのプラグインではなく、ブラウザ上で画像圧縮してくれるWebサイトです。無料版でも基本的な機能が利用でき、会員登録も求められません。ブラウザの特定の場所へ画像ファイルをドラッグするだけで、自動圧縮されます。
ただし無料で利用できる分、下記の制限があります。
- 一度にアップロードできる画像は20枚まで
- 連続利用は時間を置く必要がある
- 圧縮できるサイズは最大5MBまで
例えば、30枚アップロードしたい場合、20枚まで圧縮した後は一度時間を置かなくてはなりません。連続で利用しても一部の画像しか反映されないため、上限20枚を守って利用しましょう。
また、圧縮できるサイズにも注意してください。無料版では5MBまでの対応です。5MB以上のファイルを圧縮したい場合は、有料版への課金が求められます。
6-3.Imagify
Imagifyも、WordPress用のプラグインの1つです。ファイル形式はJPG、PNG、GIFの3種類に対応しており、毎月25MBまでは無料で利用できます。
前述のEWWW Image Optimizerは利便性が高いものの、使用するテーマによっては不具合が生じることがあります。EWWW Image Optimizerで正常に画像サイズを変更できない場合は、Imagifyの利用を検討しましょう。
ImagifyもEWWW Image Optimizerと同じく、画像のアップロード時のみならず既存の画像を最適化してくれます。画像ごとに圧縮レベルを変更できる自由度の高さも、魅力の1つです。
プラグインをインストールした後は、有効化に加えてAPIの取得作業も必要です。プラグインのページを開き、画面の指示に従ってアカウント作成やAPI取得を行います。
まとめ
WordPressで画像サイズを最適化する目的は、画像の内容をユーザーに分かりやすくしたり、スマホ表示での画像の見え方が変化しないようにしたりすることです。さらに、画像サイズを軽くすることでページ表示速度が速くなり、結果的にSEO強化にもつながるでしょう。
WordPressにおける最適な画像サイズは、画像の種類やWordPressのテーマによって異なります。基本として「横幅1,000~1,200ピクセル」「ファイルサイズは200KB以下」が目安です。
画像サイズは、ペイントツールを使う方法もありますが、WordPressのプラグインを使用することで効率よく変更できます。