カルーセルとは?メリット・デメリットと導入に重要なポイント

「カルーセル」は、Webサイト上で画像や動画といったコンテンツを表示させる方法のひとつです。使い方やデザインによってはユーザーの印象に残るため、会社や個人のWebサイトにカルーセル表示を導入することを検討している方もいるでしょう。
当記事では、カルーセルを導入するメリット・デメリットや、カルーセルの導入時に気をつけたいポイントについて紹介します。カルーセル以外の表現方法も併せて説明するため、使いやすいユーザーインターフェイス(UI)でユーザーの印象に残るWebサイトを作りましょう。
1.カルーセルとは?
Webマーケティングにおける「カルーセル」は、複数の画像や動画といったコンテンツをスライド表示させる方法を意味する用語です。企業サイト(コーポレートサイト)や採用サイト、商品の紹介サイト、ブランドサイトといった多くのサイトで活用されています。
カルーセルの特徴は、次の通りです。
■カルーセルの特徴
- Webサイトの冒頭部分(トップページ)や最下端で利用しやすく、スクロールをしなくても表示される画面の領域の大部分を占める
- 一度に表示されるコンテンツはひとつだけだが、画面上の同じ場所に複数のコンテンツを表示させることが可能である
- カルーセルに複数のコンテンツがあることを、ユーザーに向けて発信できる
なお、「スライドショー」「スライダー」もカルーセルと同様に複数コンテンツをスライド表示させる手法を指します。「カルーセル」「スライドショー」「スライダー」と名前は異なりますが、言葉の意味に厳密な違いはありません。

2.カルーセルを使用するメリット・デメリット
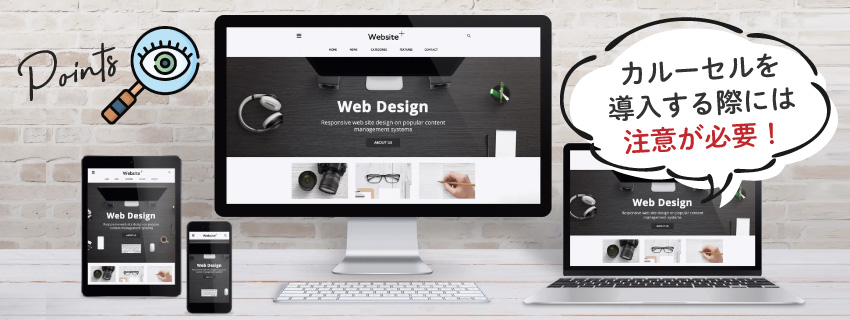
カルーセルはさまざまなWebサイトで採用されているデザインであり、複数のコンテンツを同じ場所に表示できるというメリットがあります。しかし、メリットばかりではなくデメリットもあるため、Webサイトにカルーセルを導入する際には注意が必要です。
ここでは、カルーセルの利点と欠点について確認しましょう。
■カルーセルのメリット
【ファーストビューにおける訴求力が大きい】
ページの最上部など、Webサイトにおいてユーザー(ターゲット)が最初に閲覧する場所を「ファーストビュー」といいます。
ファーストビューの位置にカルーセルを採用し、複数のコンテンツを表示させることには、複数の情報を利用者が手早く確認できるというメリットがあります。インパクトの強いコンテンツを含むカルーセルを制作して設置すれば、訴求力や問い合わせ数のアップにつながり、 簡単なCMのような効果も期待できるでしょう。
■カルーセルのデメリット
【複数のコンテンツを並べても見逃される情報が多く、アクセス率は低い】
カルーセル表示を多くのユーザーの目に入る位置に配置したとしても、その位置にユーザーが長く留まり続けるわけではありません。カルーセルが自動でスライドするように設定していても、すべての内容を見てもらえない恐れがあります。
また、カルーセルは見逃される可能性があるだけでなく、目に留まってもカルーセルを操作しないユーザーは少なくありません。最初に表示されるコンテンツ以外のリンク先へのアクセス率(クリック率)は低いことにも注意が必要です。
カルーセルはデザイン性が高く、大きな訴求力がある手法である一方、コンテンツをすべて見てもらうことは難しく、アクセス率が低くなる恐れもあります。カルーセルを採用する際は、メリットとデメリットの両方を踏まえ、デメリットをクリアできる対策を講じることが大切です。
3.カルーセルを導入する場合に押さえるべきポイント
カルーセルには、「見た目が整っていて情報が見やすい」「訴求力がある」といったメリットがある一方で、「見逃してしまう」「アクセス率が低い」というデメリットもあります。これらを踏まえた上で効果的なカルーセルを設定したい場合は、次のようなポイントを押さえてカルーセルを作成しましょう。
■カルーセル導入時に気をつけるポイント
- ①コンテンツを最重要視する
- ②テキストは見やすくする
- ③モバイル対応をする
- ④自動スクロールは注意点を踏まえて実装する
ここでは、上記の4つの重要ポイントについて解説します。ポイントをきちんと押さえ、ユーザーに知ってほしい情報をしっかり伝えられるカルーセルを作りましょう。
3-1.コンテンツを最重要視する
効果的なカルーセルを設定するためには、コンテンツを最重要視することがポイントです。
カルーセルで表示させるコンテンツは、「表示するサイトとの関連性が高いもの」かつ「有益なもの」「興味を持つもの」「検索で知りたいこと」をユーザー視点で選んでください。
また、ユーザーは「広告である」と認識するとそのコンテンツを無視する傾向にあるため、コンテンツを画像広告のように見せないことも大切です。サイト内のトーンやマナーを踏襲したデザインを採用し、Webサイトのコンテンツの一部であるとユーザーに認識してもらいましょう。
3-2.テキストは見やすくする
カルーセル表示させる画像・動画によっては、画像内のテキストの視認性が低くなることもあります。
Webサイトのトーンと調和させることも大切ですが、文字の色やフォント、サイズなどの要素を調節し、サイト閲覧者が一瞬見ただけでもテキストを読めるよう工夫しましょう。
テキストの情報量も、視認性の高い適切な情報量に収めてください。
3-3.モバイル対応をする
パソコンで表示させることを想定したWebページでは、一定の場所やボタンをクリックすると、カルーセルをスライドできるといった仕様が多く見られます。
一方、指で操作するスマートフォンのようなデバイスでは、画面が小さいために、一定の場所をタップしてスライドさせるという操作は簡単ではありません。
スマホやタブレットといったモバイル機器でも操作しやすいカルーセルにするためには、「スワイプで左右にスライドできる」といったようにモバイルに対応することが重要です。モバイル表示を採用する場合、複数のコンテンツがあることを示したインジケーターと併せて、スワイプ操作のナビゲーションを入れると使いやすいサイトとなります。
3-4.自動スクロールは注意点を踏まえて実装する
一定の時間が経てば次のコンテンツを表示する「自動スクロール(オートスライド)」は便利な機能ではあるものの、実装する際には注意が必要です。
■自動スクロール実装時の注意点
- ①表示時間を適切な長さにする
コンテンツの表示時間が長すぎたり短すぎたりすると、ユーザーのストレスの原因となってしまいます。どのくらいの時間があればコンテンツのテキストや画像を的確に認識できるのか確認した上で、表示速度を設定しましょう。 - ②モバイルサイトでは使わない
モバイルサイトは表示領域が小さく、ページ下部の情報を見るためにすぐにスクロールすることが多いため、モバイルUIではカルーセルの自動スクロールは適していません。
パソコンサイトで使用する場合でも、エリアからマウスオーバーすると回転表示が停止するなど、ある程度ユーザーが動きをコントロールできるようにしておきましょう。 - ③最後のコンテンツで止めない
カルーセルのコンテンツをすべて表示し終えたら、最初のコンテンツに戻って再度自動で回転するよう動作を設定しましょう。最終のコンテンツで固定表示させないことがポイントです。
4.カルーセル以外の手段はある?
カルーセルはメリットの多い手法ですが、デメリットやWebサイトに採用する際に気をつけるべきポイントもいくつか存在します。カルーセルは常に有効な手段であるとは必ずしも言えないことに注意しましょう。
カルーセル以外にも、注目度を高め、ユーザーに大きなインパクトを与えられる代替手法はあります。
■カルーセルに代わる訴求力の大きな表示方法
- ①ヒーロー画像
ユーザーが一目で注目するようなインパクトのある画像を、サイト最上部のファーストビューに配置する手法です。ひとつのコンテンツを画像表示し続けるため、ユーザーの印象に残りやすいというメリットがあります。 - ②動画
動画は静画よりも多くの情報量を含んでいます。そのため、製品やサービスに関する情報を短時間で大量に伝えられるというメリットがあります。
カルーセルを導入する際は、本当にカルーセルが効果的であるか十分に検討する必要があります。場合によっては、「ヒーロー画像」「動画」といった他の手段を考える必要もあるでしょう。さまざまな手段の中から、Webサイトの目的に合う手段を選んでください。
まとめ
カルーセルとは、複数のコンテンツをユーザーの目に留まりやすい場所にスライド表示させる方法です。カルーセルには大きな訴求力を付与できるというメリットがありますが、ユーザーに見逃されやすく、リンクされたWebサイトへのアクセス率も高くないことに注意してください。
カルーセルを設計・導入する際には、注意すべきポイントを押さえることが大切です。しかし、コンテンツの表示方法としてカルーセルがすべてのケースで最適であるとは限りません。他の手段も考えながら、本当にカルーセルが効果的な方法なのか、十分にチェックした上でカルーセルの採用・不採用を決定しましょう。


#HOT KEYWORD
RANKING

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2022.08.04 サイト制作
モーダル・ポップアップの違いとは?モーダルウィンドウの活用方法も

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も


2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】


2022.06.03 サイト制作
コラムの書き方!初心者でも論理的に書くコツ!

2023.12.27 サイト制作
WordPressでの適切な画像サイズは?最適化する重要度と目安を解説

2022.03.23 サイト制作
たった30秒!WordPressで超簡単に表を作れる4つのプラグイン

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2022.08.03 Webマーケティング
ハッシュタグ(#)とは?正しい使い方や効果的な活用法も徹底解説!
CATEGORY