aタグとは?基本的な意味・Web担当者が覚えておきたい使い方5選

Webページにハイパーリンクを設定するaタグは、Webサイトを運営する上で必須となるHTMLタグです。aタグの基本を覚えておけば、多少のアレンジは容易に行えます。簡単な編集作業くらいはできるようになるため、Web担当者であれば最低限の知識を身に付けることがおすすめです。
そこで今回は、aタグの意味と基本の書き方、使用頻度の高い属性について解説します。HTML初心者向けに、aタグの使い方をサンプルコードと共に紹介するため、ぜひ参考にしてください。
1.aタグの意味とは
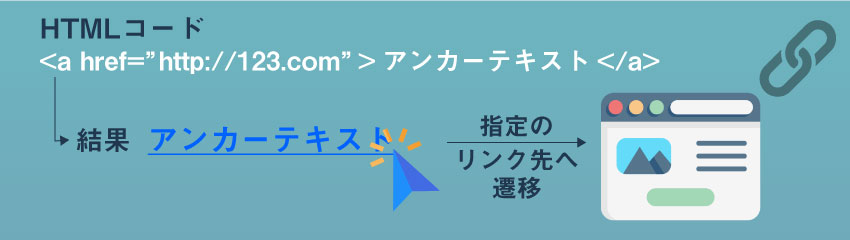
a(anchor)タグとは、テキストや画像などを指定して「ハイパーリンク」を設定するHTMLタグのことです。ハイパーリンクを設定した要素をクリックすることで、他のWebページもしくは同ページ内の特定位置へ移動できます。
リンクを張った該当箇所がテキストの場合は青色の文字に下線が付き、ハイパーリンクの上にマウスポインタを合わせると、ポインタの形状が変化することが一般的です。aタグに複数の情報を付加することで、リンクの開き方などを個別に設定することができます。
1-1.aタグの基本的な書き方
まずは、aタグの基本的な書き方を理解しましょう。下記は、「アンカーテキスト」に対してリンクを設定する場合の記述例です。
▼サンプル
<a href="リンク先">アンカーテキスト</a><a>の中にリンク先を指定します。テキストにリンクを設定する場合はhref属性を使用し、「href="リンク先"」で指定するURLを記述しましょう。
次に、リンクを設定するテキスト、この場合は「アンカーテキスト」を記述し、</a>で挟みます。以上で、アンカーテキストに対してリンクを設定できました。ブラウザには、「アンカーテキスト」というテキストのみが表示され、その部分をクリックすると、同一タブのまま、指定したWebページに移動します。
2.aタグに使われる属性
ハイパーリンクを設定するaタグには、リンク先URL以外にも<a>の中に属性値を付与することができます。aタグに属性値を設定することによって、リンク先のWebページに移動するだけではなく、さまざまな情報の付加が可能です。
ここでは、aタグに使われる基本的な属性について紹介します。
2-1.href属性
「href属性」は、ハイパーリンクに設定する移動先のページURLを指定する属性です。href属性では、基本的に絶対パスを記述します。ただし、同一のドメイン内であれば、相対パスを指定することも可能です。
リンク先が複数の言語に応じたWebページをそれぞれ運用している場合は、「hreflang属性」を利用します。hreflang属性を設定することで、指定した言語に応じたWebページを表示することが可能です。リンク先のWebページが一つの言語にしか対応していない場合は、記述の必要はありません。
2-2.target属性
「target属性」は、リンク先を開く場所を指定する属性です。target属性に下記の属性値を組み合わせることによって、任意の表示位置を選ぶことができます。
| _blank | リンク先を新しいタブに表示する |
|---|---|
| _self | リンク先を現在開いているタブに表示する(未指定の場合と同じ) |
| _parent | Webページがフレームで分割されている場合、1段階上のフレームにリンク先を表示する |
| _top | フレームで分割されているWebページの分割を全て解除してリンク先を表示する |
| フレーム名・ウィンドウ名 | 名称を付けたフレーム・ウィンドウを指定してリンク先を表示する |
2-3.rel属性
「rel属性」は、ハイパーリンクで設定されたWebページが、現在のページとどのような関係性にあるかを示す属性です。下記は、rel属性に記述される値の一例となります。
| alternate | リンク先が現在のページの代替版である(PC→スマホ版など) |
|---|---|
| author | Webサイトの著者情報・連絡先のページである |
| prev | 連続したページの一つ前である |
| next | 連続したページの一つ後である |
| noreferrer | リンク先に移動した際、参照元を送らない設定である |
半角スペースで区切ることで、複数の値を同時に指定することも可能です。
3.Web担当者が最低限覚えておきたいaタグの使い方5選
HTMLファイルの編集は、コーディングについて知識の少ない人が簡単に扱えるものではありません。そのため、HTMLの編集は専門のコーダーが行うことが一般的です。しかし、コーディングの専門的な知識やスキルがなくとも、実務上知っておくと便利なaタグの使い方は存在します。
ここでは、Web担当者が最低限知っておきたいaタグの使い方について、5種類紹介するため、ぜひ覚えておきましょう。
3-1.別タブでリンク先を開く方法
現在開いているページはそのままにして、aタグで設定したリンク先を別の新規タブで開く場合は、「target属性」に「_blank」の値を組み合わせます。下記は、別タブを指定する場合のサンプルコードです。
▼サンプル
<a href="リンク先" target="_blank">アンカーテキスト</a>「a href="リンク先"」の後に半角スペースを空けて「target=”_blank”」と記述します。
3-2.ページ内リンクを張る方法
別のWebページではなく、同一ページ内にリンク先を指定する場合は、「id属性」を利用します。下記は、ページ内にリンクを張る場合のサンプルコードです。
▼リンク元サンプル
<a href="#ページ内リンク先のid名">アンカーテキスト</a>▼リンク先サンプル
<div id="ページ内リンク先のid名">ページ内リンク先</div>※使用するタグは、divタグでなくても問題ない
まずは、リンク先となる場所に「id」を設置しましょう。リンク先の部分にid属性を指定します。半角英数字で先頭がアルファベットであれば、名前は任意で問題ありません。
リンク先の準備が整った後は、リンク元の「アンカーテキスト」にaタグでhref属性を設定し、「href="リンク先"」の部分に「#」を先頭に付してid名を記述します。
3-3.相対パスでリンクを張る方法
aタグで張るリンクは、リンク先WebページのURLを全て記述する絶対パスが一般的です。絶対パスで「https://example.com/text/123」から「https://example.com/text/456」へリンクを設定する場合のサンプルコードは、下記のとおりとなります。
▼サンプル
<a href="https://example.com/text/456">アンカーテキスト</a>相対パスは、Webサイトの内部リンクでのみ使え、リンク元のWebページを起点として、Webサイトの構造を元にリンク先を指定する方法です。相対パスで同じリンクを張る場合、2つのページで共通する「https://example.com/text/」の部分を省いて下記のように記述します。
▼サンプル
<a href="456">アンカーテキスト</a>また、同じリンク元から「https://example.com/image/789」に対して相対パスを張る場合は、1階層上のフォルダを経由しなければなりません。上位階層に移動する場合は1階層に付き「../」が一つ必要です。この場合のサンプルコードは、下記のようになります。
▼サンプル
<a href="../image/789">アンカーテキスト</a>相対パスを使ってリンクを張る場合は、Webサイト内の階層を理解することが大切です。
3-4.画像にリンクを張る方法
テキストではなく画像などにリンクを張る場合は、下記のようにaタグで、画像を指定するimgタグを挟みます。
▼サンプル
<a href="リンク先"><img src="画像のURL" alt="画像の説明"></a>上記のコードを記載することで、画像部分にハイパーリンクを張ることが可能です。
3-5.リンク先との関係を断ち切る方法
「rel属性」の「nofollow」を設定することで、Googleに対して「当コンテンツはリンク先のWebページとは関連性がありません」と宣言することができます。nofollowを設定する場合のサンプルコードは、下記のとおりです。
▼サンプル
<a href="リンク先" rel="nofollow">アンカーテキスト</a>nofollowは、下記のような場合に使用します。
- Googleからの評価が要らないページへリンクを張る場合(アンケートページなど)
- Googleにクロールしてほしくないページへリンクを張る場合
- 外部の有料サイトにリンクを張る場合
- リンク先が信頼できない場合
ただし、nofollowはあくまでもGoogleに対する宣言であって、強制力を伴うものではありません。
まとめ
aタグとはHTMLタグの一種で、テキストや画像に「ハイパーリンク」を設定する手段です。aタグに属性を設定することで、リンク先の開き方や関係性を指定することができます。
HTMLファイルの編集は、1文字間違えるだけでリンクの処理実行が不可能となるだけではなく、場合によってはWebページの表示が崩れるケースもあります。しかし、aタグだけであれば比較的簡単に設定することが可能です。
Web担当者であれば最低限の使い方や意味を把握し、適切に設定できるようになりましょう。