【図解】nofollowタグとは?SEO担当者が知るべき4つの使用法

nofollowタグは、信頼性の低いリンクに対して使うことでSEO効果を高めることができるタグのこと。
自サイト内でクロールの巡回が必要がないページにはnofollowタグを設置するとよいでしょう。
また、外部リンクとの関係性を伝えるタグはnofollowタグ以外にも多くあります。特に、nofollowタグと似た「sponsoredタグ」と「ugcタグ」について理解することで、Googleに評価されやすいサイトを設計できます。
当記事では、nofollowタグの意味から、nofollowタグの効果的な使用法と記述法・sponsoredタグ・ugcタグまで紹介するため、ぜひ参考にしてください。
0.そもそもnofollowとは何か?【10秒で理解】
そもそもnofollowとは何かというと、リンクの先のページに対して、検索エンジンにリンクをたどらないように指示するものです。
nofollow属性を設定すると、リンク先のページへのリンクがSEOに与える影響をなくすことができます。
例えば、あなたが健康に関するブログを運営していて、情報を引用するために他社サイトのリンクを張る必要があるとします。

その際に、他社サイトのリンクをnofollow属性にしておけば、SEO的には他社サイトがどれだけ悪いサイトでも自社に悪影響になる心配はありません。
1.nofollowタグとは?効果的な4つの使用法
nofollowタグとは、リンク先と自サイトを「関連付けたくない」場合に使用するタグのこと。つまり、『<a href=“https://example.com” rel=“nofollow”>リンクのテキスト</a>』このHTMLをnofollowタグだと考えてください。
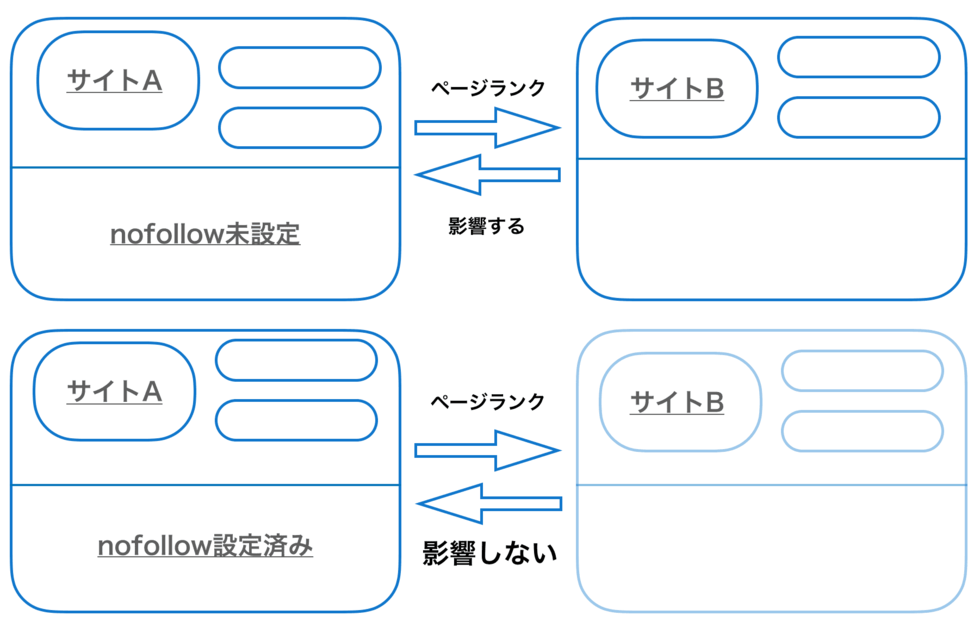
上記の画像のようにnofollowタグでリンクを囲むことで、Googleのクローラーに対して自サイトからリンク先のページをクロールしないように指示できます。
そのため、nofollowタグにはリンク先にページランクが渡ることを防ぐ効果があります。
以下では、nofollowタグの使用が推奨される4つの例を紹介します。
1-1.信頼性の低いリンク
nofollowタグは、リンク先コンテンツの質が保証できない場合に利用することが一般的です。
例えば、自サイトで「スパムサイトに関する例」を紹介したい場合、参考としてスパムサイトのリンクを掲載すると、ページランクの受け渡しが行われます。
スパムサイトにページランクが渡るだけでなく、自サイトも評価が下がる場合があるため、注意が必要です。
対象サイトからの影響を受けないためにも、信頼性の低いコンテンツ・リンクに対してはnofollowタグを使うようにしましょう。
1-2.優先順位の低い自サイトページ
Googleのクローラーにはクロールを行うURLの数に上限があり、この上限数は「クロールバジェット」と呼ばれます。
クロールバジェットはWebサイトによって異なりますが、大規模サイトを運営している方は特に注意が必要です。
ログイン後のページや、ECサイトにおける買い物後のサンキューページなど、クロールさせる必要がないページには、nofollowタグを付けましょう。
優先順位の低いページへnofollowタグを付けることで、優先順位が高いページへのクロール頻度を高めることができます。
クロールの頻度が増えると、より正確な情報がインデックスされるため、SEO効果も高まります。
1-3.有料リンク
GoogleはSEO効果を受け渡すリンクの売買を禁止しています。
売買されたリンクが検索アルゴリズムに影響を与えた場合、Googleと検索ユーザー双方にとって好ましくないためです。
しかし、Webサイトに有料リンクを設けること自体は悪いことではありません。
Webマーケティングの手法の一つとして、集客を高めるために対価を払ってリンクを設置してもらうケースも多くあります。
そのため、広告などの有料リンクにはnofollowタグの設定をおすすめします。
nofollowタグを設定することで、SEO効果をリンク先に受け渡さないため、Googleのガイドラインに違反しません。
ただし現在では、広告・有料リンクを明確に区別するために「sponsoredタグ」の使用が推奨されています。
有料リンクにnofollowタグを設置している場合は、sponsoredタグに切り替えることで、より高いSEO効果があると言えます。
1-4.コメント欄
ブログなどのコメント欄には、WebサイトのURLを入力できる場合があります。
ユーザーの入力したURLは信頼性が確認できないため、nofollowタグを設定することをおすすめします。
ただし現在では、コメント・フォーラム投稿に関してはnofollowタグよりも「ugcタグ」をGoogleは推奨しています。
コメント・フォーラム投稿にnofollowタグを設置している場合は、ugcタグに切り替えるとよいでしょう。

2.nofollowタグの記述方法
nofollowタグを記載する際は、リンクを設定するaタグにnofollow属性を追加すれば完了です。
そのため、普段からHTMLを記述している方にとっては、nofollowタグの記述は比較的簡単と言えます。
以下は、具体的な記述方法です。
○リンクのみを指定する場合
| リンク内にnofollowタグを記述する方法 |
|---|
|
上記のようにリンクのHTMLを記述すると、リンク先のURLにSEO効果が渡ることを防げます。
一方で、ページ内全てのリンクにnofollowタグを設定したい場合、一つひとつ設定する作業は面倒です。
まとめて設定したい場合には、以下のHTMLをheadセクションに追加しましょう。
○記事全体を指定する場合
| metaタグ内にnofollowタグを記述する方法 |
|---|
|
上記のHTMLを追加することで、設定したページ内全てのリンクにnofollowタグが設定されます。
3.【nofollowタグ以外】外部リンクの関係性を伝えるタグ2つ
リンクと自サイトの関連性をGoogleに伝えたくない場合、nofollowタグが有効です。
ただし、場合によってはnofollowタグより適切なタグもあるため、違いを理解したうえで使い分けることが大切です。
以下では、nofollowタグ以外の、外部リンクの関係性を伝えるタグを2つ紹介します。
3-1.sponsoredタグ
sponsoredタグは、広告リンクや有料リンクに対してマークアップする属性です。
nofollowタグと同様に、リンク先にSEO効果を渡しません。
以前は、広告や有料リンクに対してもnofollowタグの利用が推奨されていました。
しかし、金銭や何らかの見返りを得るリンクをより明確に判断するため、Googleは新たにsponsoredタグを導入しています。
以下は、sponsoredタグの記述方法です。
nofollowタグとの違いは、rel属性の値がsponsoredに変わる点です。
| リンク内にsponsoredタグを記述する方法 |
|---|
|
ただし、sponsoredタグはnofollowタグと異なり、記事全体にリンクの属性を設定することはできません。
meta要素にsponsored属性を記述しても、その指定は無効となります。
3-2.ugcタグ
ugcタグは、コメントやフォーラム投稿に対してマークアップする属性です。
nofollowタグやsponsoredタグと同様に、リンク先にSEO効果を渡しません。
コメント投稿はコミュニティの形成や情報の補足に役立ちますが、スパムを投稿するユーザーに悪用される可能性があります。
コメント欄にugc属性を設定することで、リンク先にページランクを渡さないため、スパムの抑制に一定の効果があるでしょう。
以下は、ugcタグの記述方法です。
| リンク内にugcタグを記述する方法 |
|---|
|
ugcタグはsponsoredタグと同様、記事全体にリンクの属性を設定することはできません。
4.適切なサイト設計はSEO業者に相談しよう!
今回紹介したタグを自社サイトで効果的に使用することで、適切なサイト設計に繋がります。
適切なサイト設計ができれば、SEO効果もより期待できるでしょう。
ただし、SEO対策はリンクの属性設定だけでなく多岐にわたります。
そのため、全てのSEO対策を自社サイトに施すことは非常に困難です。
検索サイトにおいて自社サイトの評価を上げたい場合は、SEO対策業者に相談することも選択肢の一つです。
SEO対策業者は日々変化していく検索サイトの評価基準に対応しています。
SEO対策を専門の業者に依頼することで、リソースを本業に割くことができるため、ぜひSEO業者の利用を検討してみてください。
まとめ
nofollowタグは、質の低いリンクや優先順位が高くない内部リンクに設定することで、SEO効果を高めることができます。
また、現在ではsponsoredタグやugcタグの使用が推奨されているため、リンクに応じて適切なタグを付けることが大切です。
また、検索順位を高めるためには、nofollowタグの設定はもちろん、数多くのSEO施策が必要です。
効果的にSEO対策を行うためにも、SEO業者を上手く利用してWebサイトの改善を進めましょう。
KEYWORD
























