ページネーションとは?SEOとしての必要性や作り方・実装方法を紹介

Webサイトの中には、複数ページにわたって続くコンテンツを設けているサイトもあります。複数ページにコンテンツを載せる機能はページネーションと呼ばれ、正しく設置することでユーザーの利便性を上げられる機能です。
当記事では、ページネーションの効果とタグの記述方法、ページネーションを設置する際のポイントについて解説します。現在の検索エンジンに対するSEO効果と設置の必要性も説明するため、ページネーションを設置すべきか悩んでいる方は参考にしてください。
1.ページネーションとは?
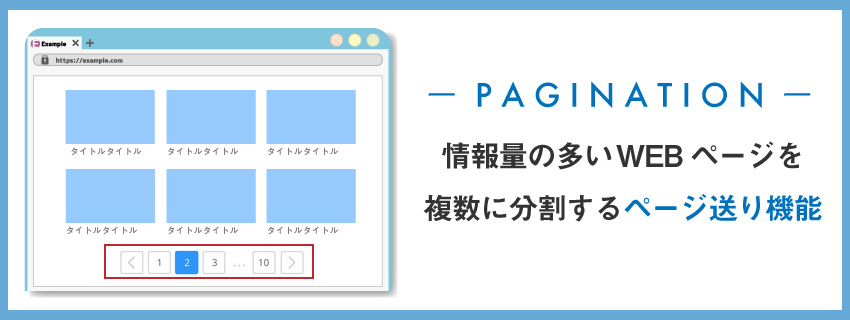
ページネーションとは、Webページを複数に分割する、ページ割り・ページ送り機能のことです。メディアサイトの投稿記事一覧やECサイトの商品一覧といった一覧ページに多く用いられます。検索サイトのページ下部に表示されるナビゲーションも、ページネーションのひとつです。
コンテンツの内容によっては、1ページに掲載する情報量が膨大になるケースもあります。ページネーションを設置し、1ページのサイズを減らすことで、ページの読み込み速度を上げることが可能です。
また、1ページが長くなるとスクロールする量が増え、面倒に感じたユーザーが離脱する可能性があります。ページネーションで分割することでユーザーの負担を軽減し、Webサイトからの離脱やコンテンツの読み飛ばしを防げます。ユーザーが現在どのページを閲覧しているかわかりやすくなることも、ページネーションによって得られるメリットの1つです。
2.ページネーションのSEOにおける効果・必要性
各検索エンジンによって、ページネーションのSEO効果は異なります。検索エンジンのなかでも代表的なGoogleとBingにおけるSEO効果は、以下の通りです。
Googleのページネーションタグのサポートは2019年に終了しているため、直接的なSEO効果は薄いと言えます。Googleがページネーションタグのサポートを終了した理由は、わざわざタグで指定しなくとも、連続したページの存在をクローラーが認識できるためです。ページネーションで分割されたページは、個別で評価されます。
また、多くのユーザーが、分割されたページを独立したコンテンツとして見ていることも理由に挙げられます。
◼️Bing
Bingではページネーションタグを認識するため、Googleと比較するとSEO効果は高いと言えます。コンテンツを発見してWebサイトの構造を理解する際に、ページネーションタグをヒントとして利用しています。
ただし、評価の統合や検索順位の判定にページネーションは使用されていません。
以下では、ページネーションの必要性について紹介します。
2-1.ユーザーの回遊率が高まる
ページネーションを設置することで、サイトを訪れたユーザーの回遊率が高まる傾向にあります。ページネーションがあれば、ユーザーが興味のあるページに手軽にアクセスしやすくなるためです。
閲覧ユーザーの回遊率を上げることで、PV数の伸びも期待できます。ページネーションがないサイトの場合、ユーザーが1記事を見た場合のPV数は1とカウントされる仕組みです。しかしページネーションがあるサイトの場合、ユーザーが記事を開いたときだけでなく、別のページに飛んだときにもPV数が加算されます。ユーザーが同じ記事の1〜3ページ目まで読んだ場合、PV数は3とカウントされる計算です。
ページネーションを設置するだけで、ユーザーの回遊性を上げ、同時にPV数を伸ばしてサイトのSEO評価を高める効果が期待できます。
2-2.読了率が高まる
ページネーションで記事を複数に分割することで、ユーザーの読了率も高まります。記事の網羅性を重視してあらゆる情報を1ページにまとめようとすると、ページ内の情報量が膨大になり、ユーザーの飽きや離脱につながるおそれがあります。
しかし、ページネーションを設置して記事をちょうどよい場所で分割すれば、1ページあたりの情報量がコンパクトにまとまる上、ユーザーの興味をひくことが可能です。ページを複数に分割するだけでなく、「続きを読む」というボタンで見出しと本文を区切るのも1つの手です。
記事の読了率はSEOの評価にも影響すると考えられるため、SEO対策をするときは、ページネーションによる読了率向上効果も考慮に入れてみてください。
2-3.ユーザビリティの向上につながる
ページネーションの設置によって、サイトのユーザビリティを向上できることもポイントです。ページネーションで1ページあたりの情報量を抑えることで、サイトの表示にかかる時間を短縮する効果が期待できます。
Webページは、情報量が多いほどロードに時間がかかる傾向があります。検索時の便利さや快適さを重視するユーザーは、ページのロードに時間がかかると、記事が表示される前に離脱することがあるため注意が必要です。記事のロード中や表示後すぐに離脱するユーザーが多いと、検索エンジンからの評価が下がり、検索順位が下がるリスクもあります。
ページの情報量やロード時間を適切に保ち、ユーザーにとって利便性の高い記事を作ることは、コンテンツSEOを行う上で非常に重要なポイントです。
3.ページネーションを設置する方法
ページネーションは、Webサイトを作る上で必須の機能ではありません。しかしページネーションを適度に設置することで、サイトのユーザビリティが向上する上、利便性が上がった結果としてのSEO効果も期待できます。
ここでは、Webサイトにページネーションを設置する方法を具体的に見ていきましょう。
3-1.ページネーションタグの書き方
ページネーションタグは、分割するページごとにHTMLのheadタグ内に記述します。前のページに飛ぶ場合は「rel=”prev”」、次のページに飛ぶ場合は「rel=”next”」のタグを使用しましょう。
具体的には、以下のようにタグを記述します。
| 前のページへ遷移 |
|---|
|
| 2ページ目以降に遷移 |
|---|
|
注意点として、1ページ目には前のページは存在しないため、「rel="next"」のタグのみを設置しましょう。中間のページには「rel="prev"」と「rel="next"」のタグを両方設置します。また、最後のページには次ページが存在しないため、「rel="prev"」のタグのみを設置してください。
【記事を3ページに分割する場合の記述例】
| 1ページ目 |
|---|
|
| 2ページ目 |
|---|
|
| 3ページ目 |
|---|
|
3-2.canonicalタグを設置の有無
ページネーションタグで記事を複数に分割した際、1ページ目に向けてcanonicalタグを設置し、評価を正規化する手法があります。しかしGoogleでは、複数ページに分かれたコンテンツの1ページ目をcanonicalタグのリンク先に指定する方法を推奨していません。
そもそもcanonicalタグは、重複したページが複数ある場合に、検索結果に表示させたいページURLを指定するためのタグです。ページネーションタグで分割したページは、レイアウトが似ていても、重複コンテンツとは言えません。1ページ目をcanonicalタグで正規化すると2ページ目以降は検索結果に表示されず、ユーザーが欲しい情報を手に入れにくくなってしまいます。
ただし上記とは別に、canonicalタグを使ってページを正規化する方法もあります。分割されていない(全コンテンツを含む)ページを別に作り、分割した各ページにcanonicalタグを設置する方法です。
例えば、分割されていないページのURLが「https://○○○/all」だった場合、個別ページのhead要素内に以下のタグを設置します。
<link rel="canonical" href="https://○○○/all">4.ページネーションの実装方法
ページネーションの実装方法は、使用するプラットフォームにより異なります。ここでは、一般的に使用されているプラットフォームでの実装方法を詳しく解説するため、ぜひチェックしてみてください。
4-1.WordPressでの実装方法
WordPressでページネーションを実装する方法は「プラグインを使う方法」と「PHPにタグを記述する方法」の2通りです。
ページネーションを設定できるプラグインは、主に「WP-PageNavi」「WP Page Numbers」「WP-Paginate」の3種類です。プラグインを導入・有効化すれば手軽にページネーションを設置できますが、プラグインの対応する範囲でしか機能の調整ができません。
一方、自分でPHPにタグを記述する場合は、機能性に制限を受けず、独自性の高いサイトを作れます。ただし実装にはPHPのスキルが求められるため、作業に手間がかかりやすい点に注意しましょう。
4-2.jQueryでの実装方法
jQueryでページネーションを実装する場合、「paginathing.js」などのプラグインを使用するのが基本です。具体的な手順は、以下の通りです。
- jQueryのプラグインをダウンロードする
- WebサイトのHTMLを開き、jQueryのテンプレートを記載する
- CSSで微調整する
ページネーションの実装に使えるテンプレートには複数の種類があります。実装前には、テンプレートの内容を確認した上で、使い勝手の良いものを探してみてください。
4-3.HTMLでの実装方法
HTMLを使う場合、ページネーションを設置したい場所に先述のジャンプリンクを設置するだけです。基本的な手順は、以下の通りです。
- WebサイトのHTMLを開き、他ページへのジャンプリンクを設置
- CSSで微調整(必要な場合のみ)
HTMLにジャンプリンクを記述すれば、複雑な作業なしにページネーションを設置できます。ただし、サイトへの情報追加や変更にともなってその都度リンクを入れる必要があるため、管理に手間がかかりやすいことに注意してください。
5.ページネーションを設置する際のポイント
ページネーションは、SEOの観点でさまざまなメリットがある機能ですが、設定方法によってはユーザーにストレスを与え、離脱の原因を作ってしまう可能性もあります。
ここでは、効果的にページネーションを設置するために押さえておきたいポイントを詳しく解説します。
5-1.ページの下部に記載する
ページネーションは、ページ下部に記載するのがおすすめです。多くのユーザーは画面が縦長のスマホでサイトを閲覧するため、左右にページネーションを設置すると記事が見づらくなってしまいます。記事が見づらい、邪魔な表示があると感じられるサイトは、それだけで訪問者の離脱につながることもあるため注意が必要です。
また、ページネーションを上部に記載すると上から下にスクロールして記事を読んだ後、再び上に視線を向ける必要があり、ユーザーに対して親切ではありません。
5-2.適度な長さで分割する
長すぎる文章や多すぎる情報量は、ユーザーにとって好ましくありません。好ましくないとはいっても、逆に情報量の少ないページを何度も移動させることはユーザーに負担を強いることになります。コンテンツを途中で区切るページネーションは、ページ移動するための1動作をユーザーに要求します。
1ページに適切なテキストや画像の量は、コンテンツの内容やユーザーが使用するデバイスによって異なるため、一概には言えません。ページネーションで分割する情報量は、自分が読んで煩わしさを感じない程度の長さに調節しましょう。
5-3.現在の閲覧ページを表示する
ユーザーはコンテンツを最後まで読むとは限りません。ページ読了前にWebサイトから離脱したのち、再度訪れて続きを読むケースも考えられます。再訪時にユーザーが目的ページへ迷わず辿り着けるようにすることで、ユーザーの利便性を向上することが可能です。
ユーザーが閲覧中のページを把握しやすくなるよう、ページ番号の色や数字の大きさに変化を持たせるなど、ページネーションには工夫を凝らしましょう。
5-4.要素の間隔をあける
ページを移動するための要素同士は、間隔を広くすることが大切です。特に、画面の小さなモバイル端末では、要素同士の間隔が詰まっているとページリンクの押し間違いが生じやすく、ユーザーのストレスにつながります。
ユーザーの利便性を考えるなら、ページネーションを含めてサイト内のリンク要素は大きく、間隔を広く取ることを心がけましょう。ページ数が多い場合は、一度に表示されるページ数を制限することで、要素同士の間隔をあけられます。
5-5.前後のページのリンクを設置する
ページネーションは、遷移先のページ数を記載したものだけでなく、前後のページへのリンクも設置しましょう。「前へ/次へ」や「</>」などの表示を入れて前後へのページリンクを設置することで、現在の滞在ページ数が分からない場合でも直感的にページ送りができます。あわせて、ユーザーが現在の閲覧ページ数をすぐに理解できるよう、滞在中のページ番号のみ色やサイズを変えるといった工夫を取り入れることも大切です。
前後のページにスムーズに遷移しやすくする小さな工夫が、ユーザビリティの向上につながります。
5-6.最後のページに行けるリンクを設置する
よりユーザビリティをアップさせるには、最後のページに遷移するページネーションも設置するとよいでしょう。ユーザーがサイトを閲覧する際に、「まず最後を確認したい」「最後のページに欲しい情報が載っていそう」と感じる場合もあります。
ページ順に記事を読ませることにこだわらず、読者が必要とする情報にすぐに遷移できる動線を整えることが、ユーザビリティの向上につながります。
5-7.クリックしやすい大きなボタンを表示する
ページネーション用のボタンは、スマホでの閲覧を前提として、クリック・タップしやすい大きめサイズを設置しましょう。スマホの画面はPCより狭いため、ボタンが小さいと思うようにタップできずストレスを感じられるおそれがあります。ボタンを設置する際は、スマホビューでの操作性を確認することが非常に重要です。
また、ページネーション用のボタンと他の要素との誤タップが起きないよう、レイアウトを工夫することもポイントです。ページネーション用のボタンを押そうとして、誤って別のリンクや広告を開いてしまうレイアウトでは、ユーザーにとって使いやすいサイトとは言えません。
6.ページネーションの2ページ以降について
以下の通り、Googleは分割した1ページ目を正規化する方法を勧めておらず、各ページに固有の正規URLを付けることを推奨しています。
ページ分けされたページ列の最初のページを正規ページとして使用しないでください。代わりに、固有の正規 URL を各ページに付与してください。
引用:Google検索セントラル「ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響」/引用日:2023/07/07
ただし、各ページに固有の正規URLを付ける方法は推奨されている方法であって、順守しなくてはならないルールではありません。
またページネーションの必要性や適切な実装方法は、コラム型メディアサイト・データベース型サイトといったサイトの性質によっても異なります。サイト別のベストプラクティスは以下の通りです。
| ・コラム型メディアサイト |
|---|
| ページネーションの実装方法については、さほど気にする必要がありません。データベース型と比べてページ数が少なく、ページネーションの設置によるサイトへの影響が小さいためです。迷う場合はGoogleが推奨する形式に沿って、各ページに固有URLを設置するとよいでしょう。 |
| ・データベース型サイト |
|---|
ECサイトなどのデータベース型サイトでは、数万以上のページが作られることもあり、ページネーションの設置方法がサイトに大きな影響を与えます。実装方法は、主要一覧ページと詳細ページのクロール状況により変えるのがおすすめです。 主要一覧ページが十分にクロール・インデックスされていない場合、noindexやnofollowを実装してページングへのクロールを制御しましょう。一方、主要一覧ページがクロール・インデックスされている場合は、詳細ページに自己参照canonicalを付けて、クロールを促すのがおすすめです。 |
7.ページネーションを実装する際の注意点
ページネーションを実装する場合、以下の4点に特に注意しましょう。
・絶対URL(完全URL)で記述する
ページネーションの設定では、絶対URL(「http」または「https」から始まるURL)を使用しましょう。相対URL(「/」から始まるURL)を設定すると、本来クロールしてほしいページがクロールされず、サイトのクローラビリティが低下する恐れがあります。
・URLのパラメータを揃える
連続したページのURLのパラメータ(URLの末尾に付ける文字列)は、揃えるのが基本です。例えば、URLの末尾を「page1」「page2.html」「page3」のように不統一に設定した場合、2ページ目は連続したページと認識してもらえません。
・noindexやnofollowを設定しない
ページネーションで分割したページには、noindexやnofollowタグを設定しないよう注意しましょう。noindexやnofollowタグを設定すると、クローラーが分割ページを正常にクロールできなくなります。ただし先述のデータベース型サイトの場合、例外としてnoindexやnofollowタグを設定するケースもあります。
・robot.txtでクローラーを拒否しない
分割したページに「robots.txt」を設定してクロールを拒否することは避けましょう。「robots.txt」でクロールを拒否すると、連続したページ同士の関係性がクローラーに伝わらず、サイトの評価が低下するリスクがあります。
ページネーションは、実装方法によってはサイトの評価やクローラビリティを低下させてしまうこともあります。実装時は、上記ポイントを押さえて、記述ミスをしないよう注意しましょう。
まとめ
ページネーションは、情報量の多いページを分割することによって、ユーザーの利便性を上げられる機能です。設置によるSEOへの悪影響はないため、1ページに掲載する情報量が多いときなどは、ページネーションを積極的に設置するのがよいでしょう。
ただし、ページネーションの設置方法によっては逆にユーザーにストレスと与えるおそれがあるため、ページの下部に記載したり適度な長さで分割したりなど設置のポイントを押さえるのが大切です。自社サイトの使用しているプラットフォームに合わせて、正しくページネーションを実装しましょう。