離脱率とは?直帰率との違い・Googleアナリティクスでの調査方法

Webサイトを運営するなかで、離脱率という用語を知り、意味や重要性について気になった方も多いのではないでしょうか。離脱率の高さは集客に悪影響を及ぼす可能性があるため、自社のWebサイトの離脱率をチェックし、問題点を解消することが大切です。
当記事では、離脱率の計算方法や目安、アクセス解析ツールのGoogleアナリティクスを使った離脱率の調べ方、離脱率を改善する方法などについて解説します。離脱率について詳しく学び、自社サイトを改善したいWeb担当者や個人事業主はぜひ参考にしてください。
1.離脱率とは?
離脱率とは、あるページが閲覧されたセッション数に対して、そのページで終了したセッション数が占める割合のことです。セッションとは、ユーザーがWebサイトに訪問してから、Webサイトの閲覧を終了するまでを表します。
離脱率の高いページは、そのページを見たユーザーがブラウザを閉じたり、外部サイトに移ったりしやすい傾向です。
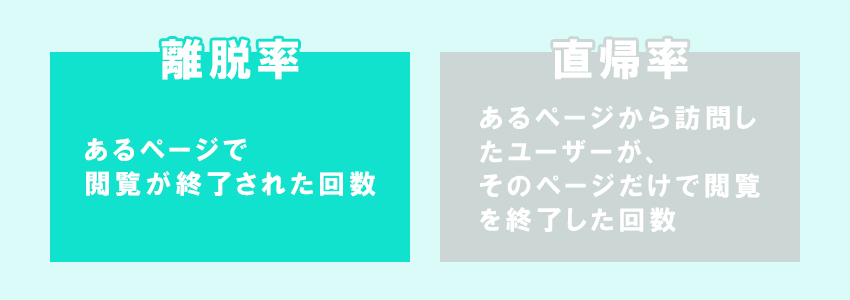
1-1.離脱率と直帰率との違い
離脱率と混同されやすい指標に、直帰率があります。
離脱率の計測対象は、あるページで閲覧が終了された回数です。一方、直帰率の計測対象は、あるページから訪問したユーザーが、そのページだけで閲覧を終了したケースのみとなります。
離脱と直帰は似ていますが、同一セッション内で複数のページにアクセスしたユーザーは、直帰率の計算対象外です。
1-2.離脱率の目安
離脱率の目安として、ECサイトにおける「かご落ち率」が挙げられます。かご落ち率とは、ECサイトで商品をカートに入れたにもかかわらず、購入手続きを完了せずサイトから離脱したユーザーの割合です。
ECサイトに関する統計調査を行うBaymard Institute社
によると、44件の調査に基づいて計算されたかご落ち率の平均値は69.80%
でした。
出典:Baymard Institute「44 Cart Abandonment Rate Statistics」
ECサイト以外のWebサイトにおいても、Baymard Institute社のデータは離脱率の目安として参考となります。
1-3.離脱率の計算方法
特定のページにおける離脱率を計算する方法は、次の通りです。
該当ページで離脱されたセッション数÷該当ページの閲覧を含むセッション数×100=離脱率(%)
離脱率を計算する際の具体例として、トップページと商品ページ、注文完了ページの3ページで構成されたWebサイトがあるとします。このWebサイトに、次のような5件のセッションが発生したと仮定しましょう。
- (1)トップページからセッションが始まり、そのまま離脱
- (2)トップページからセッションが始まり、商品ページを閲覧したあと離脱
- (3)トップページからセッションが始まり、商品ページ、注文完了ページと遷移して離脱
- (4)商品ページからセッションが始まり、トップページを閲覧したあと離脱
- (5)商品ページからセッションが始まり、注文完了ページへ遷移して離脱
トップページの閲覧を含むセッションは、(1)~(4)の4件です。そして、トップページで離脱されたセッションは(1)(4)の2件となっています。この場合、トップページの離脱率は次の通りです。
2(トップページで離脱されたセッション数:(1)(4))÷4(トップページの閲覧を含むセッション数:(1)(2)(3)(4))×100=50%(トップページの離脱率)
同様に、商品ページおよび注文完了ページの離脱率は、次の計算式で求められます。
1(商品ページで離脱されたセッション数:(2))÷4(商品ページの閲覧を含むセッション数:(2)(3)(4)(5))×100=25%(商品ページの離脱率)
2(注文完了ページで離脱されたセッション数:(3)(5))÷2(注文完了ページの閲覧を含むセッション数(3)(5))×100=100%(注文完了ページの離脱率)
2.離脱率をGoogleアナリティクスで調べる方法
離脱率が高い場合、Webページの内容が分かりにくい、リンクが見落とされているなどの問題点が見つかる傾向にあります。そのため、Webサイト全体や各ページの離脱率を調べ、改善点を探すことが重要です。
ここでは、Googleアナリティクスを使った離脱率の確認方法を紹介します。
2-1.Webサイト全体の離脱率
Googleアナリティクスを導入したWebサイトで、Webサイト全体の離脱率を調べる際は、管理画面左側メニューの「行動」から「概要」を選択しましょう。レポート上部の「ページビュー数」と書かれたプルダウンメニューを「離脱率」に変更することで、Webサイト全体の離脱率を確認することができます。
Webサイト全体の離脱率を調べるメリットは、Webサイトのリニューアルや改善施策を行った際に、有効性を確認できることです。
2-2.各ページの離脱率
各ページの離脱率を調べる際は、管理画面左側メニューの「行動」から「サイトコンテンツ」「すべてのページ」を選択しましょう。画面中央の表にある「離脱率」の列が、ページごとの離脱率です。
各ページの離脱率を調べることで、特に離脱されやすいページを見つけることができます。また、ページ内容を変更した際に、改善対象ページの離脱率を調べると、成果が確認できることもメリットです。
3.【ページ別】離脱率の特徴
離脱率はページの種類や役割によって異なります。離脱率が高くても問題がないページであれば、対策の必要はありません。各ページと離脱率の関係性を理解することで、優先順位が高い順に改善施策を行うことが可能です。
ここでは、離脱率の高さが問題となるページとならないページについて解説します。
3-1.離脱率が高いと問題があるページ
次のようなページにおける離脱率が高い場合、対策が必要です。
- トップページ
- 資料請求ページや商品申し込みページ
- アクセス流入数の多いページ
トップページで離脱率が高い場合、下層ページにアクセスしてもらうための導線に問題があると考えられます。トップページはWebサイト訪問者をほかのページへ導く役割を持つため、離脱率が高い場合は改善が必要です。
資料請求ページや商品申し込みページなど、コンバージョンに近いページも、離脱率が高いと問題があります。商品の魅力が伝わっていなかったり、申し込み方法が分かりにくかったりすると、離脱率が高くなる傾向です。
また、アクセス流入数の多いページは、離脱率による影響がほかのページより大きいため、対策が必要となります。
3-2.離脱率が高くても問題がないページ
次のようなページは、離脱率が高くても問題がありません。
- サンクスページ
- 外部サイトへの誘導を目的としたページ
- 電話ボタンをタップさせるページ
商品やサービスの購入完了時、フォーム入力完了時などに表示されるサンクスページは、必然的に離脱率が高くなる傾向です。また、外部サイトへの誘導を行うページも、離脱率の高さは問題となりません。
問い合わせや予約・注文のために電話ボタンをタップさせたいページも、ユーザーが電話をかけた時点で目的が達成されています。そのため、離脱率が高くても改善施策は不要です。
4.離脱率を改善するためのポイント
離脱率を改善するためのポイントとして、次の項目が挙げられます。
- 文章やレイアウトを分かりやすくする
- ページ表示速度を高める
- 内部リンクを充実させる
- 入力フォームを改善する
- モバイル端末にも対応させる
文章やレイアウトの分かりにくさは、離脱率を高める原因です。文章の内容や画像の配置、文字サイズや行間などのデザインにも注意して改善を行いましょう。
ページの表示速度が低いと、ユーザーが離脱しやすくなります。データ容量の少ない画像を使用したり、読み込まれるスクリプトの量を減らしたりする対策が有効です。また、内部リンクの数を増やしたり、配置を工夫して目立たせたりすることも、離脱率の改善に有効となります。
入力フォームの使い勝手が悪いと、離脱されやすくなる傾向です。住所の自動入力機能を実装する、必須入力の項目数を減らすなどの改善策を実施しましょう。
スマートフォンからのアクセスが多いWebサイトでは、モバイル端末での表示を調整することも離脱率改善に役立ちます。
まとめ
離脱率とは、特定のWebページで発生したページビューのうち、該当のWebページで離脱された割合を表す指標です。離脱率はGoogleアナリティクスなどのアクセス解析ツールを使って調べることができます。
離脱率はページの種類によって異なるため、優先度の高いページから改善することが重要です。フォームの入力画面や、閲覧回数の多いページで離脱率が高い場合は、優先的に対策しましょう。
離脱率を最適化したい方は、この記事で解説した内容を参考に、データ分析とWebサイト改善に取り組んでみてはいかがでしょうか。