ページスピードインサイトとは?目安スコアや表示速度改善方法を紹介

運営しているWebサイトの「ページスピード(表示速度)」を測定したことはあるでしょうか。ページ表示速度はユーザーの利便性に直結するため、ページ表示速度が速いWebサイトはGoogleから高く評価されます。つまり、ページ表示速度改善は重要なSEO対策です。
当記事では、Webサイトのページスピードが測定できる「ページスピードインサイト」について解説します。ページ表示速度の改善方法も解説するため、ぜひチェックしてください。
1. ページスピードインサイト(PageSpeed Insights)とは?
ページスピードインサイト(PageSpeed Insights)とは、Googleが提供している無料の表示速度測定ツールです。表示速度を測定したいWebページのURLを入力すると、表示速度のスコアと表示速度をアップするための改善項目が表示されます。
ページスピードインサイトでは、モバイルサイト・PCサイト両方の表示速度を測定することが可能です。
1-1. ページスピードインサイトのスコアを決める要素
ページスピードインサイトのスコアは、以下5つの要素で決定します。
| First Contentful Paint(FCP) | テキストや画像が初めて表示されるまでの時間 |
|---|---|
| SpeedIndex | コンテンツが表示されるまでの時間 |
| Time to Interactive(TTI) | ユーザーがページを操作可能になるまでの時間 |
| First CPU Idle | ユーザーが初めて操作してから反応するまでの時間 |
| First Meaningful Paint(FMP) | ページの主要コンテンツが表示されるまでの時間 |
ページスピードインサイトのスコアを改善するポイントは、Webサイトにアクセスしたときにスクロールせずに表示される「ファーストビュー」の表示速度です。ファーストビューの範囲外にある画像を遅延読み込みさせるといった対策で、ファーストビューの表示速度を上げることでスコアをアップできるでしょう。
2. ページスピードインサイトのスコアを評価する指標
表示速度以外のSEO対策への取り組みも大切とは言え、Webサイトの表示速度を上げることにはメリットがあります。Webサイトの表示速度を改善するメリットは、以下の2つです。
・ユーザーの離脱を防ぐ
表示速度の遅いWebページは、ユーザーに読んでもらえません。Googleが公表した調査報告書には、ページ表示速度が1秒から3秒に増えると直帰率が32%、6秒に増えると106%増加するというデータが存在します。
出典:Think with Google「Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed」
問題の解決策を求めてWebページにアクセスしたのに、なかなか画面が表示されないとユーザーはストレスを感じ、ほかのWebページをチェックする恐れがあります。ユーザーの離脱を防ぐためには、ページ表示速度を改善することが重要です。
・SEOの評価が上がる
Webページを上位表示させるためには、SEO対策により評価を上げる必要があります。GoogleのアルゴリズムがWebサイトを評価するポイントは「ユーザーにとって有益なサイトであるかどうか」です。そのため、Webサイトを運営するときは、コンテンツの専門性や網羅性の向上はもちろん、表示速度を改善することも重要となります。
ページ表示速度が遅いとユーザーの離脱率が上がり、Googleに「ユーザーが読みづらいと感じているWebサイト」と判断される恐れがあります。表示速度については、実際に「Googleが掲げる10の事実」という公式資料でも「遅いより速いほうがいい」と明言されています。
上記のメリットを享受するには、ページスピードインサイトのスコア指標を把握し、一つひとつの評価を確認した上で対策・改善しなくてはなりません。
以下では、ページスピードインサイトを改善するにあたって、確認すべき4つの指標を確認しましょう。
2-1. FCP(First Contentful Paint)
FCP(First Contentful Paint)とは、Webページの読み込みが始まってから、そのページ内のいずれかのコンテンツが初めて表示されるまでの時間のことです。FCPは秒数で表示され、1.8秒以下であれば良好、3.0秒より長いと不良とされています。
Webページを開いた際に読み込みまでに時間がかかってしまうと、検索ユーザーの離脱率が高まります。このときに表示されるコンテンツは、Webページの主要要素でなくても問題ありません。ヘッダーやメニューなど、なにかしらのコンテンツがなるべく速く表示されるようにしましょう。
2-2. LCP(Largest Contentful Paint)
LCP(Largest Contentful Paint)とは、Webページにおける最もサイズの大きいコンテンツの読み込み時間を指します。LCPも秒数で表示され、2.5秒以内であれば判定は良好となり、4.0秒より長い場合は不良とされます。
LCPは、検索順位を決定する重要な指標の1つです。改善させることでSEO対策につながるため、判定が悪い場合は積極的に改善させましょう。
2-3. FID(First Input Delay)
FID(First Input Delay)は、ユーザーが最初に行なった操作に対しての反応速度を計測した指標のことです。操作はリンクのクリックや、ボタンのタップなどが対象です。100ミリ秒※以内であれば良好、300ミリ秒を超えると不良の判定になります。
※1000ミリ秒が1秒に相当する。
ページの読み込みに時間がかかってしまい、その間にリンクをクリックしても反応がないWebページは、FIDの判定が悪くなってしまいます。
2-4. CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)は、Webページのコンテンツレイアウトのずれを意味します。CLSは、より良いユーザー体験(UX)を実現するために取り組むべきと、Googleより提唱されている項目です。
CLSの測定により、コンテンツのレイアウトが大きくずれているWebページは、リンクをクリックしようとしても正確に押せません。誤クリックを引き起こす原因となり、ユーザーは不便だと感じるでしょう。そのため、CLSの数値が悪い場合は、ユーザーにとってより良い検索体験ができないWebページとみなされるため、検索順位に悪影響を与えてしまいます。
パソコン表示では問題がなくても、モバイルサイトではページレイアウトがずれていることがあります。レイアウトのずれが大きい場合は、画像サイズを指定するといった対策で改善しましょう。
3. ページスピードインサイトのスコアの目安
ページスピードインサイトのスコアは0~100で評価され、スコアに応じて以下の3パターンで表示されます。
| 表示速度の評価 | スコア | 表示カラー |
|---|---|---|
| Good(速い) | 90~100 | グリーン |
| Medium(平均) | 50~89 | オレンジ |
| Low(遅い) | 0~49 | レッド |
ページスピードインサイトのスコアは、世界中のWebページを対象にした「表示速度ランキング」です。つまり、スコアが100点であれば、表示速度が世界1位相当のWebサイトとなります。
ページスピードインサイトでは、平均的なスコアである「46~50点」を目指しましょう。表示速度が速いことはよいことですが、SEO対策で重要となるポイントは表示速度だけではありません。ページスピードインサイトのスコアアップに時間をかけすぎず、ほかの施策にも注力してください。
4. ページスピードインサイトの診断結果の見方
ページスピードインサイトの診断結果を見ても、項目の見方が分からなければ具体的な改善方法は見えてきません。ページスピードインサイトでは、診断結果を5つの項目で表示します。以下では、それぞれの項目について確認しましょう。
4-1. フィールドデータの見方
「フィールドデータ」は、実際にページを閲覧したユーザーから取得したデータをもとに作成されるレポートです。Googleがページスピードの分析に使っている「Chrome」のユーザーデータを用います。
ユーザーによって、アクセス環境は多様です。例えば、使用するデバイスやOS、インターネットの接続回線が異なります。ユーザーによっては、4G・5Gなど異なる通信規格で接続するケースもあれば、Wi-Fiや有線LANを使うケースもあるでしょう。このように異なるアクセス環境下でのユーザーデータを集計して、28日間分の累計データを表示します。
フィールドデータは、実際に閲覧したユーザーが多くないと表示されません。そのためPV数が少なくデータが表示されないページは、フィールドデータの下に表示されるラボデータを確認しましょう。
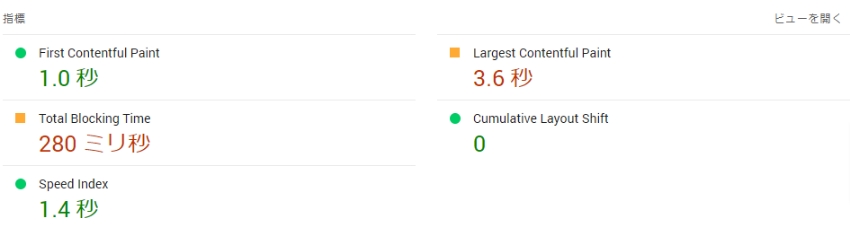
4-2. ラボデータの見方
「ラボデータ」で表示されるのは、シミュレーション環境における数値です。0~100までのスコアで表示されます。あくまでシミュレーションのため、フィールドデータの数値とは完全に一致しません。
フィールドデータは、実際のアクセス環境で計測された数値が表示されるため、アップしたばかりのページに関しては数値が分からない状態です。しかし、ラボデータならアップしたてのページでも数値が表示されます。更新したばかりのページでも、変更が反映された数値を確認することが可能です。
ユーザーからの実際のアクセスデータが不足している場合は、ラボデータの診断結果を確認するとよいでしょう。FCPやLCPといった指標を確認して、赤色の評価を受けているものから優先的に改善することをおすすめします。
4-3. 改善できる項目の見方
「改善できる項目」では、ラボデータの数値を参考に判定されたWebページの改善可能な項目と、改善した場合に短縮できる時間が表示されます。改善できる項目には、項目の左側に「赤色の三角」もしくは「オレンジ色の四角」が表示され、赤色が最も優先すべき項目です。オレンジ色は、改善を推奨する項目を意味します。
具体的な項目としては、以下のようなものが挙げられます。
- 使用していない JavaScript の削減
- 適切なサイズの画像
- 最初のサーバー応答時間を速くしてください
- オフスクリーン画像の遅延読み込み
- レンダリングを妨げるリソースの除外 など
それぞれの右側にある下矢印をクリックすれば、改善項目の詳細を確認可能です。基本的には、上から順に改善していけば、効率よく表示時間を短縮できるでしょう。
4-4. 診断の見方
「診断」では、先ほどの改善できる項目と同じで、ページの読み込み速度を速くするための改善案が表示されます。具体的には、Webページがウェブ開発のおすすめの設定に沿っているかという内容です。
例えば、以下のような項目が表示されます。
- ウェブフォント読み込み中のテキストの表示
- 第三者コードの影響を抑えてください
- 画像要素で width と height が明示的に指定されていない
- メインスレッド処理の最小化
- 静的なアセットと効率的なキャッシュ ポリシー配信
- JavaScript の実行にかかる時間の低減
- First Contentful Paint(3G) など
各項目の右側にある下矢印をクリックして改善案の詳細を確認した上で、優先度の高い赤色の項目から改善を目指しましょう。
4-5. 合格した監査の見方
「合格した監査」には、改善の必要がない良好なWebページの項目が表示されます。項目の数が多いほど、Webページの表示速度が速く、良好なWebページであると言えるでしょう。
Webページの表示速度を改善させるための施策が効果を発揮しているかを確認する際にも、使用される項目です。ページスピードインサイトのスコアを改善する際は、できるだけ「合格した監査」の項目を増やすことを意識すると修正作業におけるモチベーションを維持しやすくなります。
5. ページスピードインサイトのスコアが遅い原因
ページスピードインサイトのスコアが遅い原因は、以下で挙げるようにさまざまです。
- 画像サイズの容量が多すぎる
- 画像要素でwidthとheightが指定されていない
- オフスクリーン画像の遅延読み込みが設定されていない
- HTML、CSS、JavaScriptが最小化されていない
- 不要なJavaScriptを読み込んでいる
- メインスレッド処理が最小化されていない
- Webフォントが使用されていない
- 埋め込み動画のサイズが大きい
- サーバーの応答時間が長い
- キャッシュ設定が適切でない など
もちろんWebサイト自体には問題がなく、ユーザー側の通信環境に問題があるケースも珍しくありません。とは言え、モバイルのページスピードインサイトのスコアが遅い場合は、モバイルへの最適化ができていないケースがほとんどです。
レスポンシブ対応でモバイル用Webページを用意している場合、画像サイズがモバイル用に最適化されていないといった事態も起こり得ます。モバイルの表示速度は、SEOに影響をおよぼす要素のため、デスクトップ用Webページと併せて改善を目指すことが重要です。
6. ページの表示速度を改善する方法6選
ページの表示速度を上げることは、重要なSEO対策の1つです。表示速度の改善方法には多様なやり方があるものの、専門知識が必要な方法も少なくありません。
ここからは、複雑な設定や知識が不要ですぐに実践できる、ページ表示速度を上げる6つの方法を紹介します。
6-1. 画像の圧縮
画像の圧縮で、Webページの表示速度の改善が可能です。一般的に画像の圧縮により、画質が悪くなるという印象をもつ人も多いでしょう。特にECサイトに掲載される画像は、表示速度より画質を優先するべきこともあります。その場合は「可逆圧縮」を行なうことで、画質を落とさずにファイルサイズを小さくすることが可能です。
しかし可逆圧縮は、JPEG画像では行なえません。もしJPEG画像の圧縮を行ないたい場合は、圧縮率を低くすることがおすすめです。画像ファイルのサイズを最小化してしまうと画質が粗くなってしまいますが、圧縮率が10%程度であればほとんど影響はありません。
6-2. 画像のWebP化
画像データをWebP(ウェッピー)へ変換することでも、Webページの表示速度の改善が可能です。WebPとは、Googleが開発した画像形式で、ファイルサイズの軽さが特徴です。画像の次世代フォーマットと呼ばれています。JPEGやPNGとほぼ同じ画質を保ちながら、約20%ファイルを軽くできます。
WebPでは、透過画像やアニメーション画像の製作も可能です。素材に合わせて画像の形式を変更する必要がないため、アイコンやアイキャッチ、ヘッダーなどのあらゆる画像をWebPに統一可能です。
以前はWebPの対応ブラウザが少ないことが課題でしたが、現在ではChromeだけでなくFirefoxやSafariにも対応しています。
6-3. 使用していないCSSやJavaScriptの削除・圧縮
Webページ内で使用されていないCSSやJavaScriptは、削除や圧縮を検討しましょう。改善できる項目の詳細を確認すると、改善対象のファイルが指定されています。
Webページのコードからも、使用されていないCSSやJavaScriptの確認が可能です。確認をしたいWebページを右クリックし、「検証」を選択してソースコードを表示させます([F12]キー)。
[Ctrl]+[Shift]+[p]を押し、[show coverage]で検索後、表示される読み込みボタンをクリックしてください。Webページで使用しているCSSとJavaScriptの一覧が表示されます。このときに赤く表示されているものが、使用されていないコードになります。
6-4. ブラウザのキャッシュを活用
ブラウザのキャッシュの活用で、表示速度を速くすることが可能です。キャッシュはWebページの情報をブラウザに保存でき、ページの表示速度向上につながります。
キャッシュを活用する際は、キャッシュポリシーの掲載と、ユーザーごとに選択ができる配慮が必要です。
6-5. サーバー応答時間の短縮
サーバーの応答時間を短縮させることで、Webページの表示速度を速くできます。使用しているサーバーのスペックや、PHPのバージョンなどを見直しましょう。サーバー応答時間の短縮のためには、インフラの専門知識が必要となる可能性があります。
6-6. 画像に対して「width」「height」を用いる
Webページに配置する画像は、必ずwidth(横幅)とheight(立幅)を指定しましょう。指定がされていない画像は、ページのレイアウト調整を行なう必要があるため、表示のズレや読み込みの遅延につながります。
まとめ
ページスピードインサイトとは、Googleが無料提供しているWebページの表示速度測定ツールです。ページスピードインサイトを使用すれば、現在のWebページの表示速度が基準を満たしているかという点や、改善すべき点を洗い出してくれます。
ページスピードインサイトのスコアは、5つの要素によって決定し、0~100でスコアリングされる点が特徴です。スコアが100に近いほどWebページも表示速度が速いということになりますが、まずは平均的なスコアの46~50点を目指しましょう。
表示速度が速くなればユーザーの離脱率を抑えられ、結果的にSEO評価にもつながります。
KEYWORD