CSSとは?初心者向けにHTMLとの違いから記述場所・具体的な書き方まで解説

Webサイト作りにおいて、CSSはHTMLと同じくらい重要です。CSSは、文字色やフォントサイズを変更したり画像を調整したりと、Webページの見た目を演出するために欠かせません。CSSは、基本を理解しておけばさまざまな視覚効果に幅広く応用できる、便利な方法です。
今回は、CSSの概要やHTMLとの違い、仕組み・記述場所・記述例を解説します。簡単なCSSの書き方も初心者向けに紹介するため、Webサイト作成の技術を高めたい人は、ぜひ参考にしてください。
1.CSS(カスケーディング・スタイルシート)とは?
CSS(カスケーディング・スタイルシート)とは、WebページをWebブラウザから閲覧する際に、視覚的な見やすさを演出するための言語です。HTMLに記述された各要素へ指示を追加することによって、さまざまな装飾を施すことができます。
下記は、CSSで指定できるデザインの代表的な例です。
- 文字色を変える
- フォントサイズを変える
- 文字の位置を指定する
- 背景色を変える
- 画像の表示位置を調整する
- 余白を作る
CSSは、Webページのレイアウトやデザインを調整する役割を果たします。
1-1.CSSとHTMLの違い
HTMLとは、Webページ全体の構造を決める、基本的なマークアップ言語のことです。HTMLは、テキストをタグで囲うことで「見出し」「リンク」といった、「Webページ内における役割情報」を宣言します。
HTMLでもテキストへの装飾は可能なものの、各テキストごとに指示を記述しなければなりません。また、凝ったデザインにしようとすると一つひとつのタグが長くなり、HTMLソースコードが複雑で読みにくくなる欠点があります。
CSSを使用し、デザインに使う分を簡略化することによって、同じ装飾であればまとめて指定でき、さらに多彩な表現が可能となりました。Webページの作成において、HTMLは骨組みを作る役割、CSSは肉付けして飾る役割を果たします。
2. CSSを学ぶメリット
次に、CSSを学ぶメリットについて解説していきます。
2-1.デザインを一括で変更できる
CSSを利用することによって、デザインを一括で変更できます。
今までHTMLで一つづつ修正していて手間になっていた作業が、CSSでまとめて修正したり変更したりすることが可能になります。
例えば、100ページの文字の大きさを変更しなければいけない場合、HTMLでは100回も同じ作業をしなければいけませんが、CSSを利用すれば1回ファイルを書き換えればすぐに変更が可能です。
ページ数がいくら増えても一括して変更できるので、作業効率がよくなるメリットがあります。
2-2.SEO対策になる
CSSはページの読み込み速度が速くなる、という点でSEO対策になります。
検索エンジン(検索結果で上位になる)で評価される要素の一つに、サイトスピードの向上があリます。
かんたんに説明すると、ユーザーがページを訪問したときに読み込みのスピードが早いとストレスを感じず記事を見られるので良い、ということです。
1つ1つHTMLだけで入力しているとソースコードが重くなって読み込みが遅くなる可能性があります。
しかしCSSを使用すれば、今までHTMLによってソースコードを省略できるのでシンプルになり読み込み速度が向上するというメリットがあります。
3.CSSの仕組み|見栄えを整える上で用いる要素
CSSを効果的に使用するためには、まずCSSの仕様を理解しなければなりません。CSSでは、「セレクタ」「プロパティ」「値」の3要素を用います。
各要素の概要は下記のとおりです。
| セレクタ | 対応するHTMLタグの種類は何か |
|---|---|
| プロパティ | 適用させるデザインの種類は何か |
| 値 | 適用させたデザインをどのくらい(どれに)変えるか |
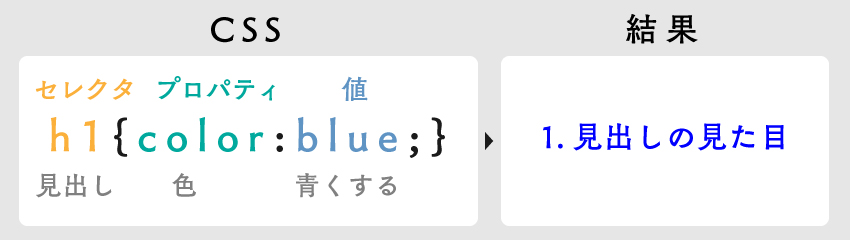
例えば、見出しの色を青くしたい場合は、「セレクタ」「プロパティ」「値」を下記のように記述します。
- セレクタ
- プロパティ
- 値
- h1
- {
- color
- :
- blue
- ;}
- 見出しの
- 色を
- 青くする
3要素で指示する内容は、「何の」「何を」「どうするか」です。セレクタのタグ名を「h1」から「p」に、値を「blue」から「red」に変更すると、「段落」の色を「赤くする」という指示に変更可能です。
セレクタは、同一のHTMLタグに対してまとめて指示を出せる他、ID名を付けた特定のタグだけに指示を出すことも可能です。また、プロパティと値でワンセットがルールとなり、1つのセレクタに対して複数のプロパティを指定することができます。
下記に、「セレクタ」「プロパティ」「値」の指定に使用される一例をそれぞれ紹介します。
| セレクタの種類 | 意味 |
|---|---|
| h1 | 見出し |
| p | 段落 |
| ul | リスト |
| ol | 番号リスト |
| div | ブロック要素 |
| プロパティの種類 | 意味 |
|---|---|
| font-family | 文字の種類 |
| font-size | 文字サイズ |
| color | 色 |
| font-weight | 文字の太さ |
| background | 背景 |
| 値の種類 | 意味 |
|---|---|
| blue | 青 |
| px | ピクセル |
| cm | センチメートル |
| pt | ポイント |
| s | 秒 |
上記以外にもさまざまな種類があるため、必要に応じて少しずつ覚えましょう。
4.CSSの記述場所と記述例
CCSを記述する場所は、主に下記の3つです。
- 外部ファイル
- headタグ
- HTMLタグ
上記の記述場所は併用が可能です。ただし、指示の優先順位は「HTMLタグ」「headタグ」「外部ファイル」となっています。
以下では、それぞれの場所にCSSを書く方法を解説します。
4-1.外部ファイルのCSSを読み込む方法
HTMLを記述するためのファイルとは別に、CSSの専用ファイル(スタイルシート)を用意して、各ページごとに読み込ませる方法です。CSSの記述方法としては最も一般的であり、Webサイト全体で同じスタイルを共有できるため、何か変更する場合も一度の手間で済みます。
下記は、WebページにCSSの外部ファイルを読み込ませるための手順です。
| (1) | CSSの専用ファイルを用意する |
|---|---|
| テキストエディタに任意のCSSを記述して保存します。CSSファイルの拡張子は「.css」です。 | |
| CSSの記述例 |
|
| ファイル名の例 | style.css |
| (2) | HTMLファイルにCSSへのリンクを貼る |
|---|---|
| HTMLのhead要素内に、CSSの専用ファイルへリンクを貼ります。 | |
| HTMLの記述例 |
|
外部ファイルを相対パスで指定する場合は、2つのファイルの位置を確認しましょう。
4-2.headタグにCSSを記述する方法
HTMLファイルのhead要素内に、styleタグを設けてCSSを記述する方法です。デザインを反映させたいWebページのHTMLに、そのページ内に使用するCSSをまとめて書き込み、一括指定します。head要素内に記述されたCSSは、他のWebページに影響を及ぼすことはありません。
下記は、head要素内にCSSを記述する場合の例です。
<head>
<style>
h1{color: blue;}
</style>
</head>
<head>~</head>内であれば、どの位置に記述しても問題ありません。後から見ても分かりやすく、編集しやすい場所に記述するとよいでしょう。
4-3.HTMLタグに直接CSSを記述する方法
body要素内の各テキストに配置されたHTMLタグに、直接CSSを記述してstyle属性を付与する方法です。Webページ内の1カ所だけに装飾を施したい場合に利用します。
下記は、見出し1の文字色を青に変更する場合の例です。
<h1 style="color: blue;">見出し1</h1>複数のタグを同時に指定することはできないため、変更が必要な場合は個別に設定し直さなければなりません。
5.【初心者向け】CSSの書き方
最後は、初心者向けに、文字のカラーやサイズを変える場合と、複数のスタイルを指定するための具体的なCSSの書き方を紹介します。
下記は、基本的なCSSの構成です。
- セレクタ
- {
- プロパティ
- :
- 値
- ;}
まずは、セレクタで指示する場所を指定し、プロパティと値を「:」で区切って「{}」で囲います。
■文字のカラーを変える場合
文字のカラーを変更する場合は、プロパティに「color」を指定し、値に任意のカラーを記述しましょう。主なカラーの指定方法は、下記の3種類です。
- カラーコード
- RGB
- RGBA
また、一般的なカラーであれば下記のように、色名で指定することもできます。
h1{color:blue;}■文字のサイズを変える場合
文字のサイズを変更する場合は、プロパティに「font-size」を指定し、値に任意の数値を記述しましょう。主なサイズの指定単位は、下記の4種類です。
- px
- em
- rem
- %
下記は、文字サイズ変更の記述例です。
h1{font-size: 30px;}■複数のスタイルを指定する場合
1つのセレクタにスタイル指定を複数する場合は「プロパティ+値」を一塊と考え、塊と塊の間を「;(セミコロン)」で区切ります。下記は、文字のカラーとサイズを同時に変更する場合の記述例です。
h1{
color: blue;
font-size: 30px;
}
CSSの記述では改行や半角スペースが無視されるため、上記のように各プロパティごとに分けて記述すると見やすくなります。また、最後の「;」は省略可能です。
6.CSSの学習方法
ここまでCSSの基本情報と書き方の一部を紹介してきましたが、実際に身につけるにはどう学習すれば良いのでしょうか。
WEBデザインを学ぶ上で、CSSはプログラミング初心者にとっては、欠かせない言語であり、教科書でいうと初級編といった立ち位置になりやすいので、書籍やコンテンツが多く公開されているところも学習しやすいポイント。
また、数々のプログラミング言語があるなかで、CSSは直感的で分かりやすい物が多く、難易度は比較的低いので取得しやすいところもメリットの一つ。
ここからは、どのような方法で学習していけばいいか解説していきます。
6-1.独学
独学で始める場合まったく知識のない初心者なら50時間、ITの知識がある程度ある中級者なら20時間で基礎の習得はできると言われています。
そして独学する上で意識して欲しい点が、暗記からはじめないようにすること。
まずは構造や仕組みを理解することから始めて、どこに対して役割があるのかどのような効果があるのかを把握しましょう。
変な例えかもしれないですが、料理を勉強する時に「塩はしょっぱい」が暗記だとすると、「塩をかけた素材の味は強くなる」が仕組み的な考え方だったりします。
仕組みの理解ができれば、より具体性や再現性が高まり色々なことに応用ができます。
これらを踏まえて次の独学方法で学習していきましょう。
- 書籍で学習する
書籍で学習するメリットは、体系的な学習ができるところ。学習の流れに沿った内容が書かれているので、着実なステップアップが可能です。
WEBでも情報は集められますが、未知の状態からのリサーチとなるとバラバラの寄せ集めた情報になってしまうので身につくスピードが遅くなります。
また、書籍での学習において、自分にあったレベルのものを選ぶことも習得スピードを上げるポイントの1つです。
- サイトで学習する
プログラミングは学習サイトがあり、基礎的な部分だと無料で学べます。
サイト上での学習なので、実際に作成しながら学習できるというメリットがあります。
少し実践的な内容を学ぶためには課金が必要なものもありますが、相場としては1,000円ほどなので、お得に基礎を学習できる独学方法です。
6-2.オンラインスクール
オンラインスクールで学習するメリットは最短で知識が身につくところ。
講師がいるので、わからないことを質問できたり自身のレベルに合った教材やカリキュラムを用意してくれます。また、時間や場所を選ばずに受講できる点もメリットと言えます。
ただデメリットとして料金の高さがあります。プログラミングのオンラインスクールは、コースの長さによって差はありますが、相場は20万円くらいと言われています。
なので次のキャリアに必要だったり、使いこなせるようになるまで学習したい人にはおすすめですが、興味があるくらいであれば書籍やサイトでまずは独学からはじめましょう。
まとめ
CSSは、HTMLと組み合わせることで、Webページの各要素に装飾を施すことができる言語です。外部ファイルに記述すればWebサイト全体に、headタグに記述すればWebページ内に、HTMLタグに記述すれば特定の要素内に影響を及ぼすことができます。
CSSの基本的な書き方が理解できていれば、さまざまな視覚効果の演出が可能です。最初は文字のカラーやサイズを変更するなど、簡単な指示から順に学習するとよいでしょう。