たった30秒!WordPressで超簡単に表を作れる4つのプラグイン

WordPress(ワードプレス)を使ってWebサイトを構築する際、表を作成すると見栄えがよくなり、コンテンツの見やすさも格段に上がります。しかし、WordPressでどのように表を作ればよいのかわからない人もいるでしょう。
そんなときに便利なのが、WordPressの追加機能であるプラグイン。30秒で簡単に表を作ることが可能です。
ここでは、WordPressで表が作れる4つのプラグインと、表を作成するときの注意点を解説します。WEB担当者の私が実際に使っているプラグインをお伝えしていくので、ぜひ参考にしてください。
1.そもそも、WordPressにおける表の種類とは?
WordPressで挿入できる表の種類には、「静的な表」「動的な表」「価格表」の3つがあります。
| 静的な表 | 静的な表は、行と列でテーブルを構成する一般的な表です。データを表に直接入力するため、表内のデータをほかの場所に使用することはできません。 |
|---|---|
| 動的な表 | 動的な表は、Webサイトに存在するコンテンツをもとに自動で作成した表です。ブログの投稿一覧や行事予定、取引先一覧など、情報量の多い表を作成するときに利用すると便利です。 |
| 価格表 | 商品などの価格を見やすくまとめた表を指します。 |
それぞれの違いを踏まえ、目的に合わせて表を使い分けましょう。
1-1.WordPressで表を作る3つの方法
WordPressで表を作る方法には、以下の3つの方法が挙げられます。
・HTMLを使う
プログラミング言語の一種であるHTMLを使い、表を作成することが可能です。ただし、HTMLを使う場合はプログラミングだけでなく、JavaScriptやcssに関する知識も必要となります。プログラミングに詳しくない場合、HTMLで表を作成することは難易度が高いでしょう。
・Officeのソフトを使う
Word、Excel、PowerPointなどで作った表をWordPressに貼り付ける方法もあります。しかし、Officeのソフトでは静的な表しか作ることができません。また、表内のデータを編集・変更したいときは、再度Officeのソフトを使って表を作り直す必要があります。
・プラグインを使う
プラグインとは、WordPressにダウンロードして使うツールのことです。テキストを記述するだけで表を入れられるプラグイン、静的・動的の両方の表を作れるプラグインなど、さまざまな種類があります。
このように、WordPressで表を作成する方法には主に3つ方法があります。HTMLは専門知識が、Officeソフトは手間がかかるため、表の作成にあたってはプラグインを使う方法がもっともおすすめです。
2.【便利】WordPressで30秒で表を作るおすすめプラグイン4つ
WordPressでは、表を簡単に作成できるプラグインが豊富に用意されています。操作や設定が簡単にできるプラグインから、細部までこだわれるプラグインまで、種類はさまざまです。
ここでは、特におすすめのプラグインを4つ紹介します。それぞれの特徴を比較し、自分に合うプラグインを選びましょう。
2-1.TinyMCE Advanced : 実際にこのサイトでも使ってます!
TinyMCE Advancedは、ビジュアルエディタを拡張し、静的な表が作成できるようになるプラグインです。フォントの変更やテキストの箇条書き、動画・写真の埋め込みなど、さまざまなオプション機能も搭載されています。見たまま直感的に操作できるため、HTMLやタグの知識がない人でも簡単に表を作ることが可能です。
TinyMCE Advancedで表を作成する方法は、以下のとおりです。
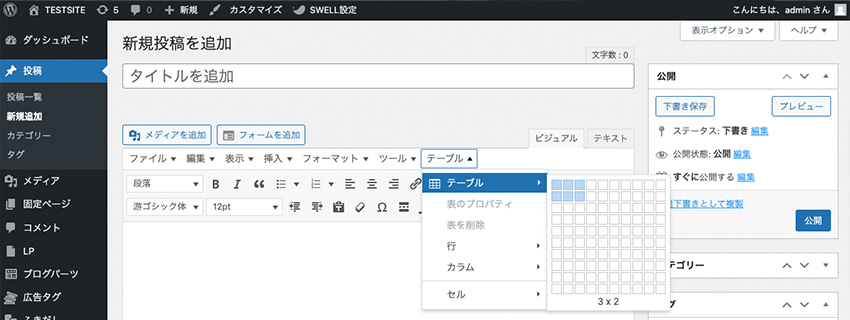
| (1) | WordPressの管理画面から投稿を新規追加する |
|---|---|
| (2) | ビジュアルエディタの右上にある「テーブル」を押す |
| (3) | 任意の列数と行数を指定してクリックすると、表が挿入される |
2-2.TablePress:動的な表を作製できる!
TablePressは、HTMLなどを使わずにさまざまな機能のある動的な表を簡単に作成できるプラグインです。部分的にセルを塗りつぶして背景色を付けるなど、表のスタイルも調節することができます。
TablePressを使った表の作成方法は、以下のとおりです。なお、「テーブルの名前」「説明」を入力しなくても、表は作成できます。
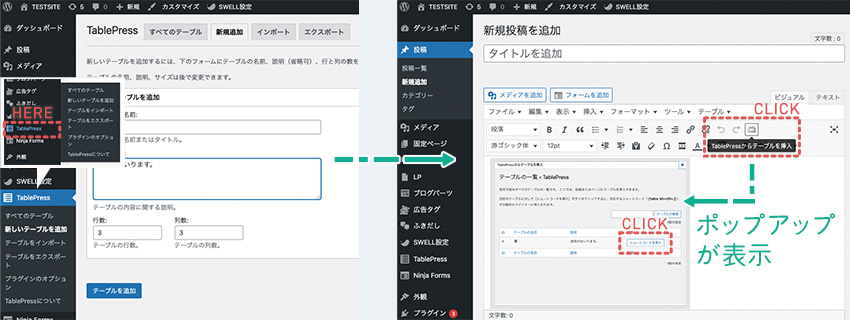
| (1) | 管理画面の左側にあるメニューで「TablePress」を押し、「新しいテーブルを追加」を選ぶ |
|---|---|
| (2) | 「テーブルの名前」「説明」のほか、表に必要な行数・列数を入力したら「テーブルを追加」を押す |
| (3) | 記事の作成画面を開いてビジュアルエディタに切り替え、「TablePressからテーブルを挿入」を押す |
| (4) | 表の一覧から記事に追加したい表を選び、「ショートコードを挿入」を押す |

2-3.Data Tables Generator by Supsystic:カスタマイズ可能!
Data Tables Generator by Supsysticは英語のプラグインですが、「表にヘッダーを作る」「行や列の幅を変える」など自由にカスタマイズした表を作ることができます。Google Chromeを使っている場合は、「日本語に翻訳」をクリックすると日本語に変わるため、英語が苦手な人でも問題ないでしょう。
Data Tables Generator by Supsysticで表を作成する方法は、以下のとおりです。なお、表のタイトルや行・列の数は後からでも変更できます。
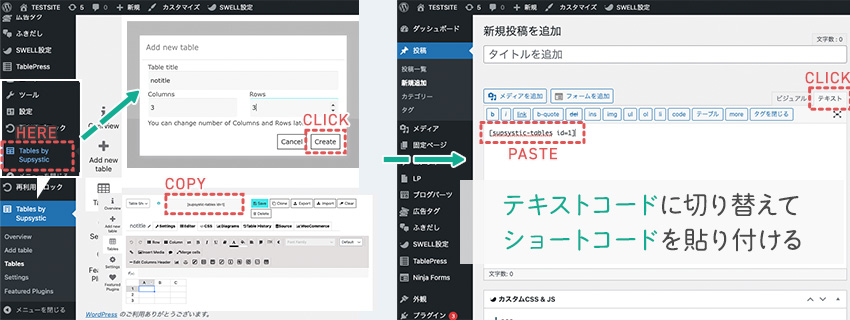
| (1) | WordPressの管理画面上で「Data Tables Generator by Supsystic」を押す |
|---|---|
| (2) | 「Add new table」を押して、表のタイトル・必要な行数・列数を入力し、「Create」を押す |
| (3) | 「Editor」タブを押し、表にデータを入力する |
| (4) | 「Save」を押したら、表のショートコードをコピーする |
| (5) | 表を入れたい記事に、ショートコードを貼り付ける |
2-4.Go Pricing:有料だけどデザイン性がバツグンに高い!
Go Pricingは、デザイン性の高い表を作れる有料のプラグインです。1回限りの料金は27ドル、1年間のサポート延長は8.25ドルがかかる分、幅広いテーマや色を使って見やすい表を作ることができます。さらに、音声・動画・画像・アイコン・地図などの埋め込み機能も備わっています。
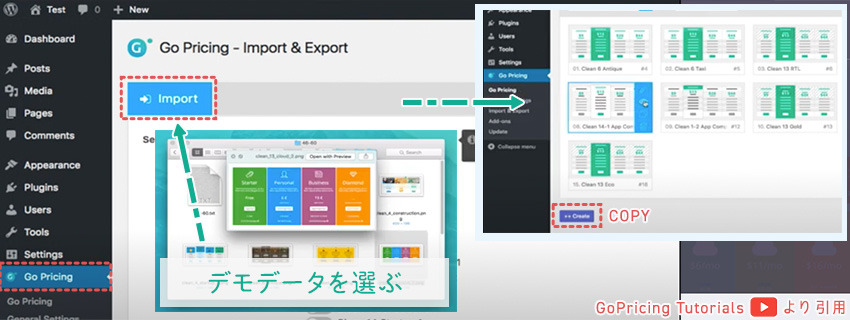
Go Pricingのデモデータを使った表の作成方法は、以下のとおりです。
| (1) | 「The7」のダウンロードファイルからデモデータをコピーする |
|---|---|
| (2) | 管理画面の左側にあるメニューで「Go Pricing」を押す |
| (3) | 「Import&export」を選び、コピーしたデモデータの情報をペーストして「Import」を押す |
| (4) | 管理画面に戻って再び「Go Pricing」を押し、任意の表を選んで「Clone」を押す |
| (5) | 複製された表を選んで「Edit」を押したら、表の内容を設定して「Save」を押す |
| (6) | 記事の作成画面を開き、表のショートコードを入力する |
3.WordPressで表を作るときの注意点2つ
WordPressで表を作成する際は、以下の2点に注意してください。
・スマホで見た場合の横幅を確認する
WordPressのプラグインで作成した表は、パソコンでは問題なくても、スマートフォンで閲覧した際にデザインが崩れていることがあります。Google Chromeの「検証」を使えば、スマホ表示でデザインが崩れていないか確認することができます。
・適度に改行を入れる
表のデザインが崩れている場合、改行を入れることで解消できる可能性があります。要素や文章の切れ目など、適切な箇所に改行を入れて見やすい表にしましょう。
どのデバイスで見ても問題なく表を掲載したいときは、レスポンシブ対応のWordPressテーマやプラグインを使う方法がおすすめです。WordPressテーマやプラグインがレスポンシブデザインに対応していれば、パソコンやスマホなどユーザーの閲覧状況に合わせて画面表示が最適化されます。WordPressに表を載せるときは、デザインが崩れないよう配慮しましょう。
まとめ
WordPressで挿入できる表は「静的な表」「動的な表」「価格表」の3つです。HTMLやOfficeのソフトを使って表を作ることはできますが、手間や時間をかけたくないのであれば、Wordpressのプラグインを使いましょう。
さまざまなプラグインがある中でも、「TinyMCE Advanced」「TablePress」「Data Tables Generator by Supsystic」「Go Pricing」の4つがおすすめです。機能性や操作性を含めて、自分に合うプラグインをインストールしてみてください。


#HOT KEYWORD
RANKING

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2022.08.04 サイト制作
モーダル・ポップアップの違いとは?モーダルウィンドウの活用方法も

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も


2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】


2022.06.03 サイト制作
コラムの書き方!初心者でも論理的に書くコツ!

2023.12.27 サイト制作
WordPressでの適切な画像サイズは?最適化する重要度と目安を解説

2022.03.23 サイト制作
たった30秒!WordPressで超簡単に表を作れる4つのプラグイン

2023.09.29 サイト制作
WordPressにInstagramを埋め込む方法!プラグインなしの方法も

2022.03.16 Webマーケティング
【図解】インスタグラムの検索は4つ!バレずに閲覧する方法も

2022.04.21 サイト制作
DNSサーバーとは|エラーの原因と1分で解決する方法【2024最新】

2022.05.23 Webマーケティング
類似画像検索を行う方法|検索サイト4選&パクリサイトへの対処法も

2023.12.27 サイト制作
WordPressでの適切な画像サイズは?最適化する重要度と目安を解説
CATEGORY