Test My Siteとは|使い方や表示速度の改善策も紹介

Webサイトの運営において、ページの表示速度を高めることは重要なポイントです。ページの表示速度を高め、ユーザビリティを上げるためのヒントが欲しい場合は、「Test My Site(テストマイサイト)」を活用しましょう。Test My Siteは無料で利用でき、すぐに導入することが可能です。
この記事では、Test My Siteの概要や使い方、モバイルサイトの表示速度が遅い場合のデメリットなどを解説します。企業でWebサイトの運営を担当している方や、個人でWebサイトを保有している方はぜひ参考にしてください。
1.Test My Siteとは?
Test My Siteはモバイルサイトの表示速度を確認できるテストツールであり、Googleが提供しています。
ページの表示速度をチェックする診断ツールとしては、「PageSpeed Insights(ページスピードインサイト)」も有名です。ここでは、Test My Siteで分析できる主な内容や、PageSpeed Insightsとの違いを解説します。
1-1.Test My Siteで診断できる内容
Test My Siteでは、モバイルサイトの読み込み速度や改善方法の確認が可能です。
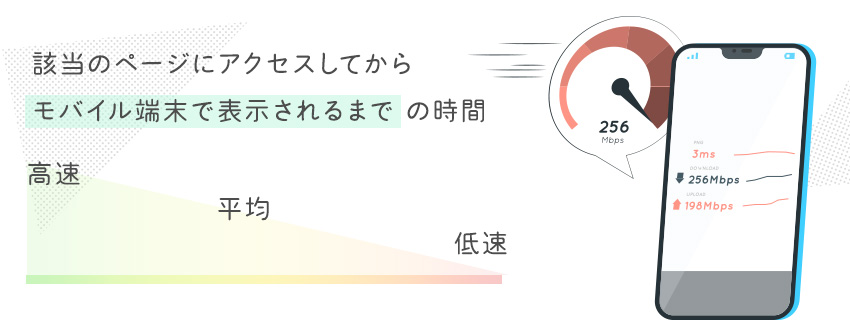
モバイルサイトの読み込み速度は、該当のページにアクセスしてからモバイル端末で表示されるまでの時間と、3段階の評価が表示されます。評価の種類は「高速」「平均」「低速」の3つです。
過去の仕様では、モバイルサイトの読み込み速度の下部に、訪問者の推定離脱率が表示されていました。しかし、2021年7月時点では推定離脱率が表示されなくなっています。
また、以前の仕様で表示されていた「同じ業種のページと比較した自社サイトの評価」も、2021年7月時点で確認することができません。表示速度改善のヒントが書かれた無料レポートは、現在も取得することが可能です。
1-2.PageSpeed Insightsとの違い
Test My SiteとPageSpeed Insightsでは、いずれもモバイルサイトの読み込み速度をチェックすることが可能です。ただし、Test My Siteでは3段階で判定されることに対して、PageSpeed Insightsは100点満点のスコアで評価される点が異なります。
また、Test My Siteの診断対象はモバイルサイトのみであり、PCサイトのチェックはできません。一方、PageSpeed Insightsは1回の診断で、モバイルサイトとPCサイトの両方がチェックできます。
ターゲットユーザーが使用する主な端末の種類や、チェックしたい項目に応じて表示速度測定ツールを使い分けましょう。
2.Test My Siteの使い方
Test My Siteはブラウザ上で使えるツールです。モバイルサイトの読み込み速度をチェックする際は、次の手順でTest My Siteを使用しましょう。
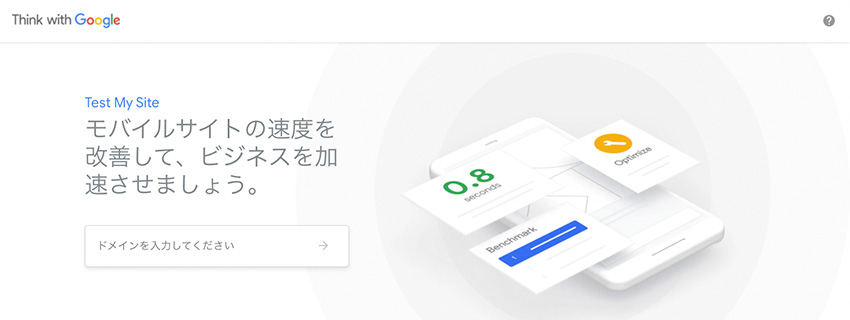
(1)Test My Siteのページにアクセスする
(2)診断したいページのURLを入力し、矢印ボタンを選択する
(3)診断結果が表示されるまで待機する
(4)モバイルサイトの速度と評価を確認する
接続タイプの横にある三角形のボタンを選択すると、3Gまたは4Gのいずれかを切り替えられます。
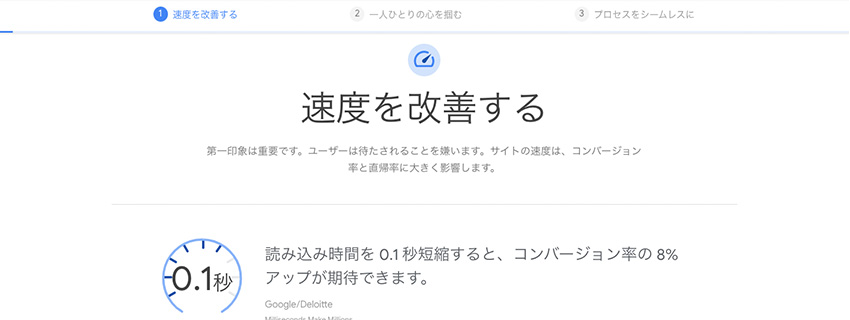
(5)読み込み時間の短縮によって期待される効果を確認する
ページをスクロールすると、読み込み時間の短縮によって期待できる効果が確認できます。ただし、表示される効果はあくまでも推定値です。
(6)「すべての修正案を確認」から詳細レポートをダウンロード
メールアドレスなど必要な項目を入力し、「詳細なレポートを作成」を選択すると、登録したメールアドレス宛に改善案が送信されます。
3.モバイルサイトの表示速度が遅い場合のデメリット
モバイルサイトの表示速度が遅い場合、直帰率の上昇や検索順位の低下などが起こりやすくなります。表示速度が遅い場合のデメリットは以下の2つです。
〇直帰率が上昇する
直帰率とは、Webサイトにアクセスしたユーザーのうち、最初にアクセスしたページのみを閲覧して離脱したユーザーの割合を示す指標です。表示速度が遅いモバイルサイトはユーザーが感じるストレスが大きく、ページの読み込みを待たずに直帰されてしまう傾向があります。
過去にGoogleが発表したデータによれば、ページの読み込み時間が1秒から3秒に増えることによる直帰率の上昇は32%
でした。ページの読み込み時間が長くなるほど、直帰率も高まることがわかっています。
出典:Google公式サイト「Find out how you stack up to new industry benchmarks for mobile page speed」
〇検索順位が低下し、アクセス流入が減る
検索エンジンにおける順位は、ユーザビリティが高いと評価されるほど上位になる傾向です。表示速度が遅いサイトは不便なサイトとみなされ、自然検索からのアクセス流入が減る可能性があります。
4.モバイルサイトの表示速度が遅い場合の改善策3つ
前述の通り、表示速度が遅いモバイルサイトには多くのデメリットがあるため、早急な改善が必要です。サイト高速化の方法として、画像の最適化やキャッシュの活用、サーバー周りの見直しなどが挙げられます。
ここでは、モバイルサイトの表示速度が遅い場合の改善策を紹介します。
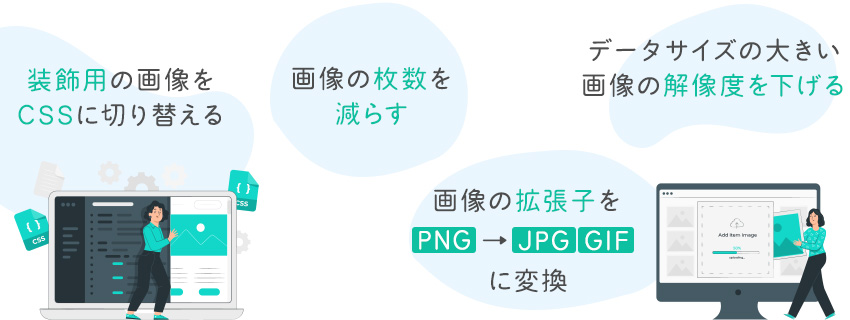
4-1.画像を最適化する
モバイルサイトに表示する画像に問題があると、表示速度が遅くなります。特に、大量の画像が使用されている場合や、データサイズの大きな画像が使用されている場合は、サイト読み込み速度が下がる傾向です。
画像を最適化する方法としては、画像の枚数を減らしたり、装飾に使用されている画像をCSSに切り替えたりするなどがあります。また、データサイズの大きい画像は解像度を下げる対策が有効です。
画像のデータ形式を変更すると、画質は落とさずにデータサイズを小さくできる場合があります。一般的に、画像の拡張子をPNGからJPGやGIFに変換することで、データサイズの圧縮が可能です。
4-2.キャッシュを活用する
キャッシュとは、ユーザーがWebサイトを訪れた際に読み込まれ、その後の一定期間ブラウザに保存されたままとなるデータを意味します。キャッシュが残っている状態でWebサイトにアクセスすると、データの読み込み時間が短縮されるため、表示速度が上がる傾向です。
キャッシュの期限は、モバイルページがアップされているサーバーの「.htaccess」というファイルを編集することで変更できます。たとえば、JPEG画像のキャッシュをユーザーのブラウザに1ヶ月間残したい場合の記述は次の通りです。
ExpiresActive On
ExpiresByType image/jpeg “access plus 1 month”
ただし、使用しているサーバーの種類や契約内容によっては、「.htaccess」のファイルを編集できない場合があります。キャッシュを使った表示速度の対策に取り組む際は、サーバーの仕様を確認しましょう。
4-3.サーバー周りを見直す
サーバーのスペックや種類によって、モバイルページの表示速度が下がる可能性もあります。処理速度の低いサーバーにWebサイトをアップロードした場合、ページの読み込みに時間がかかるケースが一般的です。
また、共有サーバーと呼ばれるタイプのサーバーでは、複数の利用者によって回線が共有されています。そのため、同じサーバーに存在するWebサイトにアクセスが集中している際は、自社のサイトも表示速度が下がる傾向です。
より高機能なサーバーに切り替えたり、専用サーバーを契約したりすることで、モバイルページの表示速度を改善できる場合があります。自社サイトのコンテンツだけでなく、サーバー周りも見直して表示速度を高めましょう。
まとめ
Test My Siteは、Googleによって提供されるモバイルサイトの速度を確認するためのツールです。Test My Siteに対象ページのURLを入力すると、モバイルサイトの読み込み速度を3段階で確認できます。
モバイルサイトにおける表示速度の遅さは、直帰率の上昇や検索順位の低下につながる傾向です。評価が悪い場合は、画像の最適化やキャッシュの活用、サーバー周りの見直しなどの改善策に取り組みましょう。
Webサイトの表示速度を高めたいWeb制作者の方は、ぜひTest My Siteを活用してください。
KEYWORD