HTMLの見出しタグとは|効果的な使い方や正しく使う方法を解説

HTMLの見出しタグを使って、Webコンテンツの内容を一目で分かるようにすることで、検索エンジンやユーザーがコンテンツ内容を理解しやすくなります。見出しタグを正しく使い、検索順位で上位表示につながるコンテンツを作成しましょう。
当記事では、見出しタグ(hタグ)の概要やメリット、効果的な見出しを作るコツや正しく使うためのポイントを解説します。見出しタグについて知りたい方や、コンテンツのSEO効果を高めたい方は、ぜひ参考にしてください。
1.見出しタグとは
見出しとは、記事全体の内容が分かるように文章の前につける「表紙(タイトル)」のことです。HTML文書を作成する際は、一目見てコンテンツの文章構造が分かるように、見出しタグ(h1・h2・h3・h4など)を使って記事のタイトルや見出しを設定します。
見出しタグをつけることは、以下の2つの側面でメリットがあります。
- ユーザーが文章の構造を理解しやすい
- 検索エンジンにコンテンツ内容を適切に伝える
1つ目のメリットは、ユーザーが文章の構造を理解しやすくなる点です。hタグを使って「文章」→「段落」→「章」のように階層構造を作ることで、文章の構造がはっきりとし、ユーザーがページの内容をストレスなく理解できます。
2つ目のメリットは、SEO効果がある点です。コンテンツを上位表示させるには、検索エンジンにサイトの内容を理解してもらう必要があります。コンテンツ内容を要約した見出しは、ユーザーの検索ニーズに合っているかの重要な判断材料となります。
1-1.見出しタグの書き方
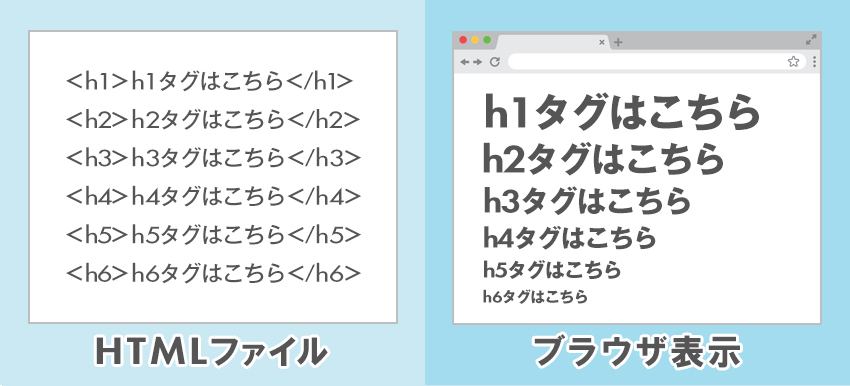
HTMLでは見出しにしたいテキストは、<h1>、<h2>などの「hタグ」を使って表します。上の画像で分かるように、ブラウザ上ではh1タグが1番大きく表示され、数字が大きくなるごとに小さく表示されます。
hタグは、他のHTMLタグを入れ子にすることもできます。入れ子とは、テキストを囲っているHTMLタグを、さらに他のHTMLタグで囲むことを指します。ただし、hタグはブロックレベル要素となるため、hタグの入れ子にすることができるのは、基本的にインラインレベル要素のみとなることに注意しましょう。下記は、hタグの中に入れ子として入れることができる要素の例です。
- <a>
- <br>
- <img>
- <i>
- <span>
- <strong>
- <button> など
リンクを指定したい場合は、hタグの中に<a>(アンカータグ)を入れましょう。リンク指定を使えば、リンクの設置箇所から特定の箇所にユーザーを移動させることができます。例えば、記事コンテンツの目次から各見出しまで、リンク指定(ページ内リンク)を設置することで、目次から興味のある見出しまで移動でき、ユーザーの利便性が高まります。
| 目次のコード例 | <p><a href=”#headline1”>見出し1</a></p> |
|---|---|
| リンク先の見出しテキストのコード例 | <h2 id=”headline1”>見出し1</h2> |
指定方法は上記の通り、まずはリンク先のhタグの中に、固有の名前を付ける役割がある「id=”任意の英数字”」を書き加えましょう。次に、目次テキストの<a>タグの「href属性」に、先ほどidに指定した英数字を書き加えます。英数字の先頭には「#」をつけることを忘れないようにしましょう。この方法で、目次から見出しへ移動できるリンクを設置できます。
1-2.効果的な見出しをつけるコツ
効果的な見出しにするコツを、5つ紹介します。
| h2にキーワードを含める |
|---|
| h1のタイトルや大見出しだけでなく、h2の中見出しにも、狙っているキーワードを入れましょう。h2にもキーワードを含めることで、読者がコンテンツの情報を整理しやすくなり、読者にとって良い記事と検索エンジンに評価されて、検索順位が上がりやすくなります。 |
| 一目で内容を理解できる見出しにする |
|---|
| ユーザーの中には、ページへアクセスしたときに、一気に下までスクロールして全体の内容を確認しようとする人もいます。もしユーザーの興味を引くひっかかりがなければ、そのままページから離脱してしまう可能性もあるため、一目見ただけで内容が理解できる見出しをつけることが大切です。 |
| 長文の場合は<br>タグで改行する |
|---|
| 見出しが長文になって読みづらくなる場合は、<br>タグで改行しましょう。ただし、見出し情報が長すぎることは、ユーザーと検索エンジン双方にとって悪影響です。改行する前に、今の見出しをもっと簡潔にまとめられないか、検討するようにしてください。 |
| CSSで見やすいデザインにする |
|---|
| CSSとは、サイトのデザインやレイアウトを指定する言語のことで、文字のサイズやフォント色、背景色などのカスタマイズができます。CSSコードを使用してhタグを目立たせることで、ユーザーの可読性が上がり、文書構造をより理解しやすくなります。 |
| h1の文字数は32文字程度にする |
|---|
| h1タグを記事タイトルとして指定する場合、検索結果には30〜35文字程度までしか表示されないため、32文字程度にすることが望ましいです。32文字までに重要なキーワードを含めましょう。 |
2.見出しタグを正しく使うポイント
hタグを正しく使い、Webページ内の情報を整理することで、検索エンジンにページの情報を分かりやすく伝えられます。
ここからは見出しタグを使う際に知っておきたいポイントを5つ紹介します。見出しを正しく使い、検索順位に良い影響を与えるコンテンツを作成しましょう。
2-1.h1タグは1記事に1つだけにする
h1タグを1つのページに複数使用しても問題ではありませんが、1つだけにすることが望ましいです。h1タグは、見出しタグの中でも特に重要視され、検索エンジンはh1タグに書いてある情報を、ページ内で最も伝えたいことだと判断します。
「1ページ1テーマ」はSEO対策の基本です。最も伝えたいことが1つに絞れない場合は、ページを別に分けるなどして情報を整理し、検索エンジン最適化に努めましょう。厳選したトピックにh1タグを使い、ユーザーも検索エンジンも理解しやすいコンテンツにすることが、検索結果で上位表示させるために何よりも重要となります。
2-2.h1〜h6タグは順番に使う
hタグは、<h1>→<h2>→<h3>→<h4>→<h5>→<h6>のように、1から順番に使いましょう。この順番が入れ替わってしまうと、ユーザーが内容を理解しづらくなるのはもちろん、検索エンジンも混乱します。正しい文章構成になるように、hタグを使用することが大切です。
2-3.基本的に画像に見出しタグを使わない
見出しタグの中には、テキストだけでなく画像を入れることもできます。ただし、SEO観点などからも、重要度の高いhタグに画像を指定してしまうことは、あまりおすすめではありません。ユーザーの使用環境によっては、画像が表示できない場合があったり、画像内容を検索エンジンが正しく判断できない場合があったりするためです。
例えば、h1タグにサイトロゴを指定したい場合など、何らかの意図があってどうしてもhタグに画像を使いたい場合は、「altタグ」を設定しましょう。altタグは、画像の内容を検索エンジンに伝えたり、ブラウザに画像が表示されないときにaltに指定したテキストを表示させたりすることができます。
2-4.キーワードを無理に盛り込みすぎない
hタグにキーワードを含めることは、ユーザーと検索エンジンに、コンテンツの内容を簡潔に示す上で効果があります。ただし、キーワードの盛り込みすぎは逆効果で、場合によっては悪質なSEOとして評価を下げる要因になり得ます。
●キーワードを詰め込んだ見出し例
- 1. 家計簿アプリを使うメリット
- 1-1. 家計簿アプリのメリット1 グラフ化でお金の動きが把握しやすい
- 1-2. 家計簿アプリのメリット2 資産状況を一括で管理できる
- 1-3. 家計簿アプリのメリット3 レシートをカメラで読み取れる
上記の例の場合、「家計簿アプリのメリット」というキーワードを連発しています。h1のテキストから、h2が「家計簿アプリを使うメリット」を説明すると理解できるため、h2に再度キーワードを盛り込む必要はありません。無理やりすべての見出しにキーワードを含めようとせず、ユーザーが読みやすい形を優先しましょう。
2-5.装飾目的で使わない
hタグの役割は、あくまでコンテンツ内容やページ全体の文章構造を示すことです。「h2のデザインを使いたいから」といった、文字色やフォントサイズなどの見た目のデザインを変える目的で使用することはおすすめできません。
「文字を目立たせたい」「装飾を変えたい」という場合は、CSSを使ってデザインを変更するようにしましょう。
まとめ
見出しタグを使い、コンテンツ内容を要約したタイトルや見出しを設定することで、ユーザーや検索エンジンが文章構造を理解しやすくなります。テキストをタイトルや見出しに指定したい際は、<h1>や<h2>などのhタグで、テキストを囲みましょう。
hタグを使う際は「h1タグは1ページに1つだけにする」「hタグは順番に使う」「hタグを画像に使ったり、装飾目的で使ったりしない」などを意識することが大切です。
見出しタグを正しく使用し、Webページ内の情報を綺麗に整理することで、ユーザビリティの向上や検索エンジン最適化につなげましょう。