次世代フォーマットの画像とは?主な3つの種類と表示速度の改善方法

昨今ではWebページの表示速度をチェックする人が増えており、「Google PageSpeed Insights」は人気の診断ツールです。診断結果の「改善できる項目」には、サイトパフォーマンス改善に向けた課題が提示されるものの、改善点とされる要素の意味がよくわからないケースもあるでしょう。
当記事では、改善できる項目の一つである「次世代フォーマットでの画像の配信」に的を絞って、各フォーマットの特徴や対応ブラウザのほか、次世代フォーマットが利用できない場合の代替策についても解説します。
1.次世代フォーマットの画像とは?
現在のWebサイトで使用されている一般的な画像のフォーマットは、下記の3種類です。
- JPEG(JPG)
- GIF
- PNG
対して、Google PageSpeed Insightsで利用が推奨されている次世代フォーマットは、下記の3種類となります。
- JPEG 2000
- JPEG XR
- WebP
次世代フォーマットの画像は、従来のフォーマットと比較して画像の表示速度が速いことが特徴です。Webサイトの使用画像を全て次世代フォーマットに変更すると、Webページの表示速度を改善できます。
1-1.そもそもなぜ表示速度の改善が必要となるのか
Webページの表示速度が速いと、下記のようなメリットが得られます。
- ユーザビリティが上がる
- Webページの直帰率が下がる
- Googleの評価が上がる
表示速度が遅いWebページは、ユーザーの使い心地を損ねます。リンクをクリックしてもなかなかコンテンツの読み込みが終わらないWebページに、苛立ちを感じるユーザーは少なくありません。Webページの表示にかかる時間が長くなるほど、ユーザーの直帰率も増加する傾向です。
「表示速度が遅い=ユーザビリティが悪い」と判断されれば、Googleからの評価は下がります。Webページの高速化を図ることでユーザーの満足度が上がり、Googleからの評価アップにもつなげることが可能です。
2.次世代フォーマットの主な3つの種類|各種類の特徴と対応ブラウザ
現在、Google PageSpeed Insightsから推奨されている次世代フォーマットは3種類あります。それぞれのフォーマットで特徴や対応するブラウザが異なるため、きちんと現状を把握してからどの規格を採用するか決めることが大切です。
ここでは、主な次世代フォーマット3種類の特徴や対応ブラウザを解説します。
2-1.JPEG 2000
JPEG 2000は、JPEG規格委員会が2000年頃に公開したJPEGの後継規格です。JPEGではできない可逆圧縮が可能となっており、高い表現力と性能を実現しています。
ただし、画像の表現力が上がった分、1枚の画像処理にかかる負担も大きいことが欠点です。Webページ1ページに多数の画像を掲載するタイプのWebサイトには向きません。地理や医療といった、詳細な画像表現が求められる分野の使用が想定されています。
JPEG 2000の拡張子・対応するブラウザは下記のとおりです。
JPEG 2000の拡張子 「.jp2」「.j2c」「.j2k」「.jpf」「.jpx」「.jpm」「.mj2」「.jph」
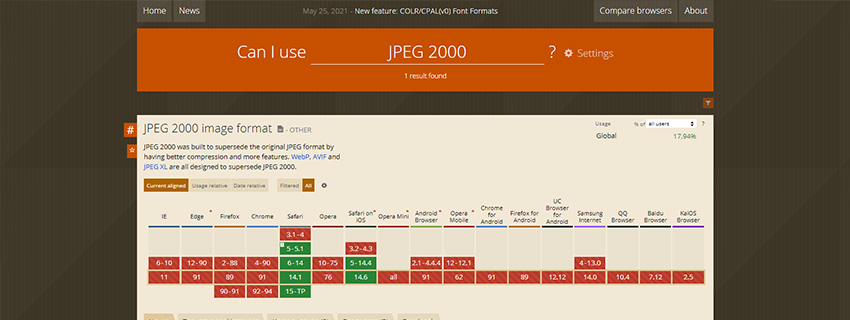
JPEG 2000が対応するブラウザ 「safari」「iOS Safari」(共にver.5以降)
出典:Can I use「Can I use JPEG 2000?」
※データは2021年6月時点のものです
JPEG 2000が対応するブラウザは、2021年6月時点において「safari」「iOS Safari」のみとなっています。ユーザーの多くがWindowsやAndroidを使用している現状を考えると、優先して導入しなくても問題ありません。導入する場合は、非対応のブラウザが代替の画像を表示できるように設定する必要があります。
2-2.JPEG-XR
JPEG-XRは、JPEG 2000と同じくJPEGの後継規格です。Microsoftが開発元となっており、圧縮率の高さや色彩情報の豊かさに特徴があります。圧縮の効率がよいため、同程度の画像品質でもJPEGより画像データのサイズダウンが可能です。可逆圧縮にも対応しています。
JPEG-XRの拡張子・対応するブラウザは下記のとおりです。
JPEG-XRの拡張子 「.hdp」「.wdp」「.jxr」
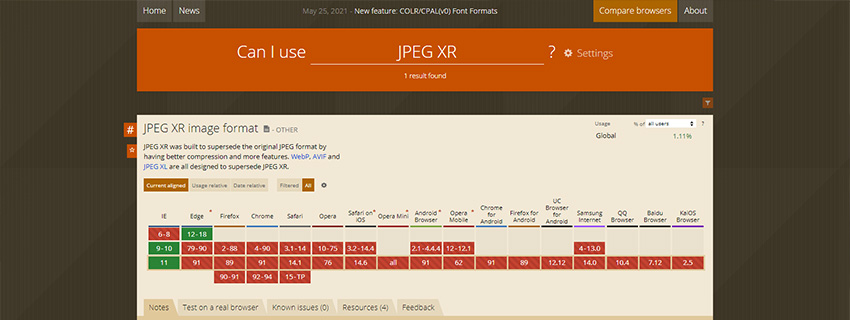
JPEG-XRが対応するブラウザ 「IE」「Edge」
出典:Can I use「Can I use JPEG-XR?」
※データは2021年6月時点のものです
JPEG-XRが対応するブラウザは、2021年6月の時点において「IE」「Edge」のみとなっています。WebサイトのユーザーがMacやiPhone、Chromeなどを使用する可能性を考えると、急いで導入する必要はないでしょう。導入する場合は、非対応のブラウザが代替の画像を表示できるように設定する必要があります。
2-3.WebP
WebPは、Googleが新しく開発した画像形式です。PNGと同様に透過画像を作成でき、アニメーション画像作成時のGIF変換が必要ありません。JPEGと同程度の画像品質なら20~30%程度画像サイズのダウンが可能です。可逆圧縮にも対応しています。
WebPの拡張子・対応するブラウザは下記のとおりです。
WebPの拡張子 「.webp」
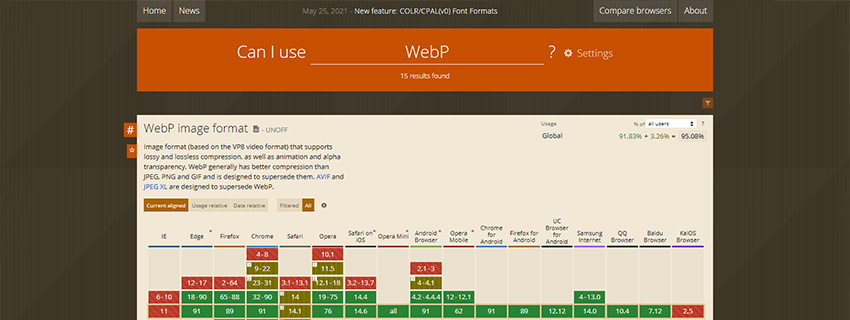
WebPが対応するブラウザ 「IE」「KaiOS Browser」以外の現行ブラウザ
※データは2021年6月時点のものです
WebPは、2021年6月の時点において「IE」「KaiOS Browser」以外の現行ブラウザ全てに対応しています。ユーザーのほとんどが閲覧できるものの、Webサイトの訪問者にIEの利用者が多い場合は代替画像などの対策が必要となるでしょう。
3.次世代フォーマットの画像の配信は現状まだ難しい?
次世代フォーマットの画像は、これまでのフォーマットに比べて画像のサイズが小さかったり画像の解像度が高かったりと優れた性能を持っています。描写が同程度の画像を掲載した場合、次世代フォーマットであればWebページの表示速度アップが可能です。
しかし、ここまで解説したように、次世代フォーマットの画像規格はそれぞれブラウザへの対応状況が異なります。現状はWebP画像が最も多くのブラウザに対応しているものの、いまだ根強い人気を誇るIEには非対応です。
画像を変更してページ読み込み速度を上げても、肝心の画像自体が表示されなければ意味がありません。非表示の画像が多いWebページはユーザーからの評価を下げるため、注意が必要です。画像の表示速度を遅くしている原因が他にある場合は、その原因を特定し、優先して対処することをおすすめします。
4.【画像】表示速度を改善させる代替策2選
次世代フォーマットに変更する以外にも、Webページの表示速度を改善させる方法はいくつかあります。画像の表示が遅いと感じる場合は、現行の形式のまま表示速度を上げる方法を試してみましょう。
ここでは、次世代フォーマットの画像配信に代わる、画像の表示速度の改善方法を2つ解説します。
4-1.画像・動画をなるべく減らす
まず、Webページに掲載する画像・動画の数をなるべく減らします。例えば、多用されているアイコンやボタン、背景の装飾に使用する画像を減らせないか検討してみましょう。Webサイトの目的によっては、アイキャッチも必要ありません。
言葉で表現できる部分は文字のみで記述し、文字の装飾も最低限にするなど、Webページの容量を増やす要因をできる限り削ります。Webページに掲載する画像・動画は、ユーザーにとって本当に必要な情報か否かで選別することが重要です。
4-2.画像・動画のファイルサイズを軽量化する
次に、残す必要がある画像・動画ファイルのデータサイズを軽量化します。例えば、画像・動画の解像度を下げたり、不要な部分をカットしたりすることで、ファイルサイズを大幅に削減できるでしょう。下記の画像圧縮サービスなどを利用すれば、オンライン上で画像容量を減らすことも可能です。
また、JPEGは写真向き、GIFは単色のロゴやアイコン向きとなっており、PNGはbit数を変更することによって幅広く対応できます。掲載する画像の種類ごとに適切な規格を選びましょう。
まとめ
Google PageSpeed Insightsの診断結果の「改善できる項目」に「次世代フォーマットでの画像の配信」と提示されても、急いで変更する必要はありません。次世代フォーマットは、一般的なJPEG・GIF・PNGの代替規格として推奨されているものの、現時点では対応していないブラウザも多くあるためです。
まずは、Webページに掲載する画像や動画を最小限に抑え、それぞれのファイルサイズを軽量化することから始めましょう。