引用タグにSEO効果はある?正しい使い方や使用時のポイントも

Webサイトのコンテンツ制作やコーディングに携わる中で「引用タグの使い方がよく分からない」と感じている方もいるでしょう。引用タグはWebデザインのレイアウトや見た目などには大きく影響しないものの、ユーザビリティの観点では重要性の高いタグです。
当記事では、引用タグの概要やSEO効果の有無、引用タグの正しい使い方、使用する際のポイントについて解説します。良質なWebサイトを作りたいWeb担当者の方はぜひ参考にしてください。
1. 引用タグとは?
引用タグとは、他者によって執筆されたテキストを自分のWebサイトに引用する際に使われるタグです。引用であることを記載せずに、他者が作ったコンテンツをコピーしてそのままWebサイトに掲載することは、著作権の侵害にあたります。そのため、外部のWebサイトや参考文献などから引用する場合、該当の箇所を引用タグで囲んでおくことが大切です。
テキストを引用タグで囲うと、Webサイトにアクセスしたユーザーや検索エンジンのクローラーに対して引用箇所を明示できます。CSSを使って引用タグに対してフォントや文字装飾を指定すると、オリジナルコンテンツと引用箇所をより明確に区別することが可能です。
1-1. 引用タグにSEO効果はあるの?
引用タグはあくまでも引用されたテキストを明示するタグであるため、引用タグを使用することでただちにSEO効果が得られるわけではありません。
Googleなどの検索エンジンは、インターネット上に存在するWebサイトをユーザーに役立つか否かによって評価しています。ユーザーにとってより有益なコンテンツであると評価されたWebページは、検索順位が高くなる仕組みです。そのため、引用タグで正確な情報を提示することでユーザビリティが高いと判断されれば、結果的にSEO効果が得られる可能性はあります。
一方、引用であることを明記せず他者のWebサイトからテキストをコピーする行為は、内容の重複とみなされる可能性があり危険です。検索エンジンによってコピーコンテンツとみなされた場合、検索順位が下がるなどのペナルティが発生します。SEOにおけるマイナス効果を避けるためにも、引用タグを適切に使用することが大切です。
2. 【種類別】引用タグの正しい使い方
引用タグには「<blockquote>」「<q>」「<cite>」の3種類があり、それぞれ使うべき場面や使用方法が異なります。検索エンジンからの評価を高めるためには、引用タグを正しい方法でマークアップすることが重要です。
ここでは、各種引用タグの役割や正しいコーディング方法について解説します。
2-1. <blockquote>タグ
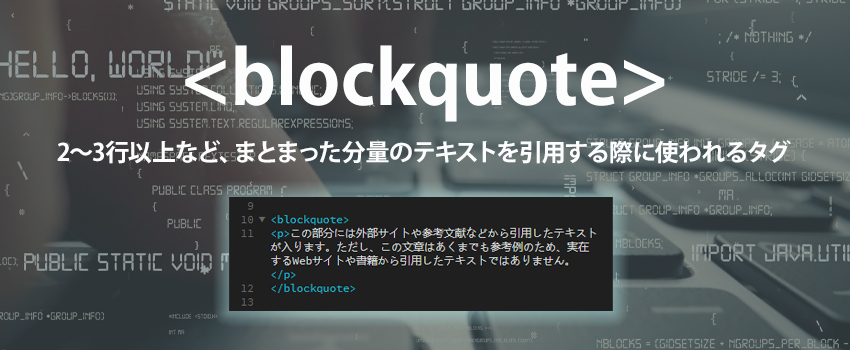
<blockquote>タグは、2~3行以上など、まとまった分量のテキストを引用する際に使われるタグです。外部のコンテンツから引用したテキストをWebサイトに載せる場合、<blockquote>タグを使用することが一般的となっています。
<blockquote>タグの使い方は次の通りです。
<blockquote>
<p>この部分には外部サイトや参考文献などから引用したテキストが入ります。ただし、この文章はあくまでも参考例のため、実在するWebサイトや書籍から引用したテキストではありません。</p>
</blockquote>
引用するテキストを<p>タグと</p>タグによって囲い、さらに<blockquote>タグと</blockquote>タグで囲いましょう。<blockquote>タグを正しく使うためには、引用するテキストをブロックレベル要素である<p>タグで囲っておく必要があります。
2-2. <q>タグ
<q>タグは、文章の一部や改行を含まない1文など、短いテキストを引用する際に使われるタグです。引用するテキストの長さ以外は、<blockquote>タグとほとんど同じ機能を持っています。
<q>タグの使い方は次の通りです。
<q>この部分には外部サイトや参考文献などから引用したテキストが入ります。</q>
引用するテキストを<q>タグと</q>タグによって囲いましょう。<q>タグはインラインレベル要素を内包するタグのため、引用するテキストを<p>タグで囲う必要はありません。
引用箇所を明示するためのタグとしては、<q>タグよりも<blockquote>タグのほうが一般的です。短いテキストであっても<q>タグを使わず、<blockquote>タグを使用することもできます。<q>タグと<blockquote>タグが混在する場合、CSSのコードはより複雑です。作業効率を加味して、引用部分に関するコーディングの方針を決めましょう。
2-3. <cite>タグ
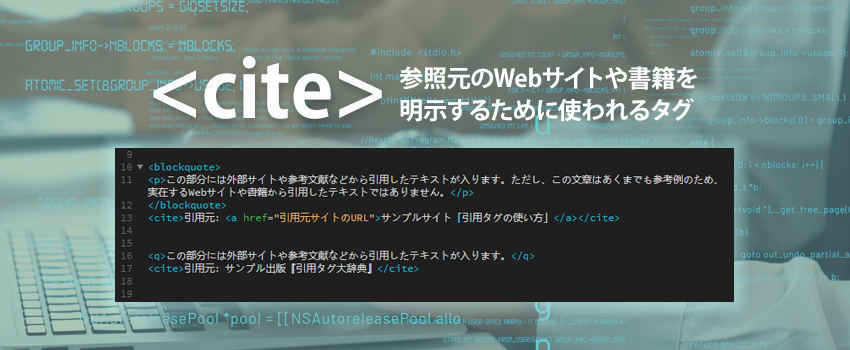
<cite>タグは、参照元のWebサイトや書籍を明示するために使われるタグです。多くの場合、<blockquote>タグや<q>タグと同時に使用されます。
<cite>タグの使い方は次の通りです。
<blockquote>
<p>この部分には外部サイトや参考文献などから引用したテキストが入ります。ただし、この文章はあくまでも参考例のため、実在するWebサイトや書籍から引用したテキストではありません。</p>
</blockquote>
<cite>引用元:<a href=”引用元サイトのURL”>サンプルサイト「引用タグの使い方」</a></cite>
<q>この部分には外部サイトや参考文献などから引用したテキストが入ります。</q>
<cite>引用元:サンプル出版『引用タグ大辞典』</cite>
引用テキストの下部に、<cite>タグと</cite>タグで囲んだ引用元情報を表記しましょう。引用元がWebサイトの場合はサイト名やページタイトルだけでなく、<a>タグを使ってリンク先URLを記載するとより適切です。
3. 引用タグの誤った使い方|利用すべきでないケース
引用タグを使用する際は、誤った使い方や利用すべきでないケースを避ける必要があります。誤った使い方の例は次の通りです。
<blockquote>
この部分には外部サイトや参考文献などから引用したテキストが入ります。
</blockquote>
上記の書き方では、<blockquote>タグで囲われたテキストが<p>タグに入っていません。<blockquote>タグではテキストを直接囲うことができないため、必ず<p>タグを併用しましょう。
また、次のような誤りにも注意が必要です。
<blockquote>
<p>
この部分には外部サイトや参考文献などから引用したテキストが入ります。
</p>
<cite>引用元:サンプル出版『引用タグ大辞典』</cite>
</blockquote>
上記の例では、<cite>タグが<blockquote>タグ内に含まれています。しかし、<cite>タグで囲まれた部分は、引用されたコンテンツそのものではなく、引用元を表す情報です。そのため、<cite>タグは<blockquote>タグの外に配置しましょう。
引用タグを利用すべきでないケースには、引用元のWebサイトが検索エンジンのペナルティを受けている場合が挙げられます。ペナルティを受けているWebサイトからやむを得ず引用する際は、マイナス評価を避けるためリンクタグに「nofollow」の属性を設定することが重要です。
4. 引用タグを使用する際のポイント4つ
引用タグを使用しても低評価となるケースがあります。検索エンジンからの低評価を避けるための注意点は次の4つです。
・引用はコンテンツの3分の1にとどめる
Webページに含まれるテキストの大半が引用されたコンテンツの場合、オリジナリティに欠けるため、価値が低いと判断されるリスクがあります。そのため、引用部分の文字数がコンテンツ全体から見て3分の1以内に収まるように注意しましょう。
・引用を改変しない
引用を行う際は、参考資料の文章を改変せず、そのままの状態で載せることがポイントです。改変すると文章の意味が変わってしまう場合があり、引用として認められません。やむを得ず引用文の一部を省略する場合は、前略や中略などの表記を用いましょう。
・主観的な解説や批評などは含まず、著作者の意図に沿って使用する
引用部分に対する主観的な解説や批評を含めると、引用元の著作者から抗議を受けるなどのトラブルに発展する恐れがあります。そのため、あくまでも著作者の意図に沿って引用を行うことがポイントです。
・引用ではない文章・文字の装飾に<blockquote>タグを使用しない
<blockquote>タグで囲ったテキストは、インデントや上下の余白が自動的に設定されます。そのため、コーディングに詳しくない方や初心者の場合、テキストを装飾するために<blockquote>タグを使ってしまいがちです。しかし、装飾目的で<blockquote>タグを使うことは本来の用途に反するため推奨されません。テキストを装飾する際は引用タグではなく、スタイルシートによる指定を行いましょう。
まとめ
引用タグとは、HTMLファイルに記述されるコードの一種です。外部のWebサイトや書籍などから引用した内容を表示する際に引用タグが使われます。引用タグに分類されるタグは<blockquote>、<q>、<cite>の3種類です。それぞれ使い方が異なるため、正しく使い分ける必要があります。
誤った使い方をすると著作権やSEO対策の観点で問題が発生するため、記述方法を理解したうえで引用タグを使用しましょう。また、引用部分のボリュームを3分の1に収めることや内容を改変しないことなどもポイントです。Webサイトを作成する際は、ぜひ引用タグを正しく活用してください。